Navigasi sticky ini akan selalu tampil pada bagian atas halaman blog meskipun konten maupun homepage (beranda) halaman di scroll naik turun. Dan satu hal lagi ketika Judul ikut bersembunyi di bagian atas karena halaman di scroll (digulir) ke atas, navigasi menu bertahan pada batas tampilan paling atas.
Demo:
See the Pen NWbbJjL by Sufyan Yaan (@sufyan-yaan) on CodePen.
Cara penerapan:
Masuk ke pengaturan blogger (dasbor blogspot), masuk ke tataletak dan sembunyikan atau kalau tidak ada opsi sembunyikan hapus saja bagian widget header. seperti ini:
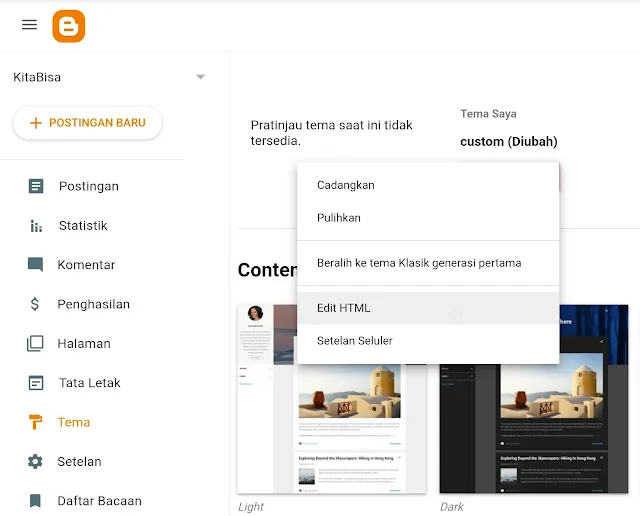
Lalu sesudah melakukan langkah di atas masuk kembali ke pengaturan blogger, kali ini pilih menu tema, lalu pilih edit HTML.
1. Tambahkan CSS
Nah setelah masuk ke dalam halaman editor HTML blogger blogspot cari kode </head> letakan kode CSS berikut tepat diatasnya:
<style>body {margin: 0;font-size: 18px;font-family: Arial, Helvetica, sans-serif;}.header {background-color: #660033;padding: 10px;text-align: center;}#navbar {overflow: hidden;background-color: #660033;}#navbar a {float: left;display: block;color: #f2f2f2;text-align: center;padding: 14px 16px;text-decoration: none;font-size: 17px;}#navbar a:hover {background-color: #ddd;color: black;}#navbar a.active {background-color: #CC0000;color: white;}.content {padding: 16px;}.sticky {position: fixed;top: 0;width: 100%;}.sticky + .content {padding-top: 10px;}</style>
2. Tambahkan HTML
Anda dapat merubah tanda pagar (#) dengan alamat URL konten konten dan nama menu yang di tulis merah setelah ini, namun menurut contoh di atas letakan kode HTML berikut tepat di bawah kode </head>:
<div class="header"><h1><font size='9' color='white'>Judul Blog</font></h1><p><font size='1' color='gold'>Blogging by smart.</font></p></div><div id="navbar"><a class="/">Beranda</a><a href="#">Perihal</a><a href="#">Blog</a></div>
3. Tambahkan Javascript
Masih di dalam halaman editor HTML blogger blogspot, cari kode </body> dan letakan kode berikut tepat di atasnya:
<script>window.onscroll = function() {myFunction()};var navbar = document.getElementById("navbar");var sticky = navbar.offsetTop;function myFunction() {if (window.pageYOffset >= sticky) {navbar.classList.add("sticky")} else {navbar.classList.remove("sticky");}}</script>
Jangan lupa SAVE tema.
Demikian caranya membuat menu navigasi blogger sticky. Cara ini adalah dasar, Anda dapat mengembangkannya sendiri misalnya dengan menambahkan fungsi scrolling menu yang mirip seperti kami gunakan pada template editblogtema ini. Anda juga dapat memodifikasi pengaturan CSS untuk menambahkan efek smooth pada scrollingnya.
Rajin rajin saja mempelajari dan mempeloti kode kodenya, dapat dilakukan tanpa guru kok. Insyaallah.


Matur nuwun infonya.
BalasHapushttps://kata-h.blogspot.com/p/member-area.html