Menu ini cukup keren, dan ia hanya terdiri dari pengaturan CSS, tidak ada Javascript. Tanpa Javascript berarti ringan. Artinya ringan dan responsif. Menu open hamburgernya juga beranimasi. Saat di sentuh dan di klik akan berubah menjadi menu tutup (silang). Jadi tampak lebih intuitif, lebih hidup dan tidak monoton.
Saya merekomendasikan menu navigasi ini jika Kalian menginginkan menu navigasi yang beda, silahkan memasangnya. Bayangkan sebuah menu sederhana namun tampak premium Judul blog, menu dan tombol pencarian dalam satu batang bar, benar benar menghemat ruang.
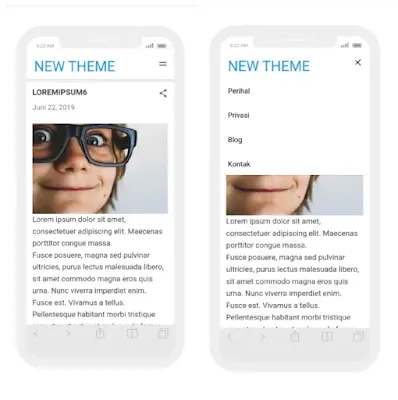
Bayangkan dengan menggunakan ini sebagai menu navigasi pada halaman blogger default (bawaan) pengunjung tidak mengenali template kalian lagi. Karena template blog tersebut akan jadi tampak premium:
Lihat DEMO
Jadi setelah melihat demonya dapat di ambil kesimpulan:
- Menu hamburger beranimasi
- Navbar menunya posisi 'fixed'
Keuntungan menggunakannya:
- Murni CSS sehingga ringan
- Mudah di pasang pada template varian terbaru layout versi ke tiga
Tampilan mobile: Bagi kalian yang kebetulan blogging pakai laptop, lihat tampilan 'live' mobilenya dibawah berikut dan klik hamburger menu (garis bersusun dua) untuk melihat menu:
Bagaimana keren, gak? Saya telah membuatnya berhari hari untuk memanipulasi CSS guna membuat dan memaksimalkan kecepatan dan membuat tampilan kerennya, silahkan di pergunakan jika minat.
Cara membuatnya:
1. Melalui dasbor pengaturan blogger
- Masuk kepngaturan blogger
- Pilih menu
- Pilih Edit HTML
2. Pasang CSS.
Pasang pengaturan CSS berikut di atas tag kode </head>:
<style>body {
margin: 0;
font-family: Helvetica, sans-serif;
font-size:14px;
background-color: #ffff;
}
a {
color: #000;
}
/* header */
.header {
background-color: #fff;
box-shadow: 1px 1px 2px 0 transparent;
position: fixed;
width: 100%;
z-index: 999;
margin-bottom: 95px;
}
.header ul {
margin: 0;
padding: 0;
list-style: none;
overflow: hidden;
background-color: #fff;
}
.header li a {
display: block;
padding: 20px 10px;
border-right: 1px solid #f4f4f4;
text-decoration: none;
}
.header li a:hover,
.header .menu-btn:hover {
background-color: #f4f4f4;
}
.header .logo {
display: block;
float: left;
font-size: 2em;
padding: 9px 9px;
text-decoration: none;
}
/* menu */
.header .menu {
clear: both;
max-height: 0;
transition: max-height .2s ease-out;
}
/* menu icon */
.header .menu-icon {
cursor: pointer;
display: inline-block;
float: right;
padding: 25px 25px;
position: relative;
user-select: none;
}
.header .menu-icon .navicon {
background: #333;
display: block;
height: 2px;
position: relative;
transition: background .2s ease-out;
width: 18px;
}
.header .menu-icon .navicon:before,
.header .menu-icon .navicon:after {
background: #333;
content: '';
display: block;
height: 100%;
position: relative;
transition: all .2s ease-out;
width: auto;
}
.header .menu-icon .navicon:before {
top: 15;
}
.header .menu-icon .navicon:after {
top: 7.5px;
}
/* menu btn */
.header .menu-btn {
display: none;
}
.header .menu-btn:checked ~ .menu {
max-height: 340px;
}
.header .menu-btn:checked ~ .menu-icon .navicon {
background: transparent;
}
.header .menu-btn:checked ~ .menu-icon .navicon:before {
transform: rotate(-45deg);
}
.header .menu-btn:checked ~ .menu-icon .navicon:after {
transform: rotate(45deg);
}
.header .menu-btn:checked ~ .menu-icon:not(.steps) .navicon:before,
.header .menu-btn:checked ~ .menu-icon:not(.steps) .navicon:after {
top: 0;
}
/* 48em = 800px */
@media (min-width: 48em) {
.header li {
float: left;
}
.header li a {
padding: 13px 10px;
}
.header .menu {
clear: none;
float: right;
max-height: none;
}
.header .menu-icon {
display: none;
}
}
#nbc-searchexpandbox1
{background:transparent;
padding:5px;hover:red;
}
#nbc-searchexpandsubmit1
{
border:5px solid transparent;
background: transparent;
padding:5px;
color:#333;
font:14px verdana;
z-index:999;
}
#nbc-searchexpandinput1
{
-moz-border-radius: 0px;
-khtml-border-radius: 0px;
-webkit-border-radius: 0px;
border:5px solid #ddd;
background:#fff;
padding:1px;
color:#ddd;
font:14px verdana;
transition: width 2s;
-webkit-transition: width 2s; /* Safari */
-o-transition: width 2s; /* Opera*/
-moz-transition: width 2s; /* firefox*/
width:45px;
}
#nbc-searchexpandinput1:hover
{
width:240px;
}
#search {
margin-top: -11px;
background-color: #fff;
z-index:999;
}
.fa-search {
color: #555;
}
</style>
.header {
background-color: #fff;
3. Pasang HTML
Selanjutnya pasang kode HTML berikut dan letakan di bawah kode </head>:
<header class='header'> <a class='logo' href='/'><img scr='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiLQFqueV0Q5anDv6tseATz0DUJ66aIKyUDIzHvhVOWzIFzgQ4uLCE53kqU2B9ZmIDrFoBlohZYmwW4NjWhrZcpqjFGz5HngyAv-X-ec4CxiXHWWzRrT3oeabPoP-XkeQWLXqtUIsAp8_1O/s103/20210213_123311.png'/><data:blog.title/></a>
<input class='menu-btn' id='menu-btn' type='checkbox'/>
<label class='menu-icon' for='menu-btn'><span class='navicon'/></label>
<ul class='menu'>
<li><a href='#work'>Perihal</a></li>
<li><a href='#about'>Privasi</a></li>
<li><a href='#careers'>Blog</a></li>
<li><a href='#contact'>Kontak</a></li>
<li><a href='#' id='search'><div id='nbc-searchexpand1'>
<form action='/search/max-results=8' id='nbc-searchexpandbox1' method='get'>
<input id='nbc-searchexpandinput1' name='q' onblur='if (this.value == "") {this.value = "Search this site...";}' onfocus='if (this.value == "Cari...") {this.value = ""}' type='text' value='Cari...'/>
</form>
</div></a></li>
</ul></header>
Untuk menambah menu tinggal kopi paste saja format menu yang telah ada dan pastekan ke bawahnya, contoh:
<li><a href='#privasi'>Privasi</a></li>
<li><a href='#blog'>Blog</a></li>
Copy kode warna merah dan pastekan ke bawah menu lainnya, lalu robah judul menu dan tambahkan URL atau link sesuai dengan judul menu
Tentu saja Kalian bisa memasang menu navigasi menggunakan bootstrap. akan tetapi itu sangat merugikan kecepatan. Silahkan periksa di Web Core Vitals di Google Webmaster. Mengapa itu terjadi tidak lain adalah karena kita harus memasang link eksternal ke librari online pada saat menggunakan materialnya.
Catatan:
Jika menggunakan batang navigasi ini (navbar) mungkin kalian harus menyembunyikan widget header karena ia akan tampak tertimpa. Tapi jangan kuatir hal ini tidak akan mempengaruhi nilai heading h1 halaman blog. Atau jadikan ukuran font Judul blog bawaan hanya tinggal 1px; saja. Biarkan ia berada di balik navbar tersebut.
Perhatikan hasil pengujian Nibbler berikut di bawah. Nilai 10 (10.0) adalah nilai tertinggi.
Server behaviour10.0
![]() 404 page
404 page
![]() Compression
Compression
- This website handles missing pages correctly by sending a 404 HTTP status code.
- This website was served with GZIP encoding. This is very good because it reduces the loading time of a web page.
- This website follows the best practice of using a permanent (HTTP 301) redirect from http://www.adelinasite.blogspot.com to http://adelinasite.blogspot.com. This is ideal.
Headings10.0
Mobile10.0


- All of this website appears to be optimised for viewing on a mobile phone or a tablet.

bisakah di semua template
BalasHapusTentu saja bisa, itu hanya kode kode standar yang cocok misalnya di aplikasikan ke template template layout versi 2 seperti simple, awesome, kelembutan, picture window dst
Hapus
BalasHapusEdit teruuuuus, haha..
Sama aku juga lg ngedit2 terus ini, belajar main flex-wrap, doakan aku ya teman2 🤣🤣
Saya ingin tutorial button navs , saat button bottomnya nya di sentuh muncul popup nya, hanpir mrip dengan bottom navs pada blog ini, ditunggu tutorialnya admin
BalasHapus