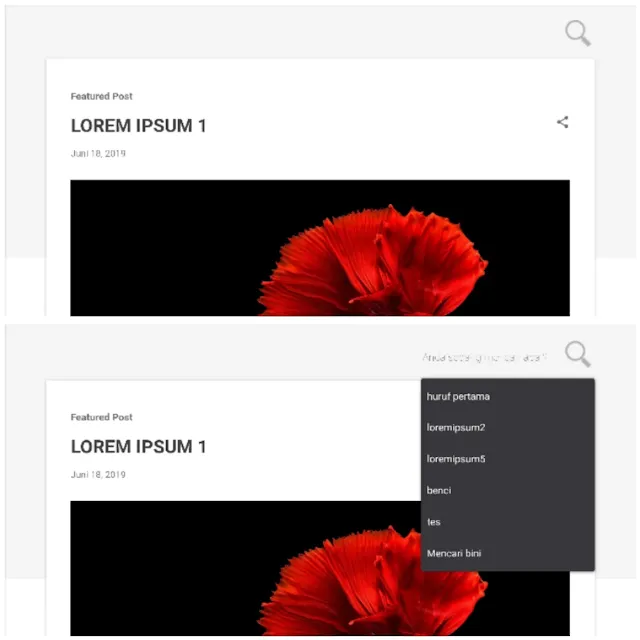
Ini adalah tombol pencarian yang terasa sangat intuitif untuk sebuah blog, cara memasangnya juga tidak ribet hanya membutuhkan pengaturan CSS, yang jumlah untaiannya amat sedikit, dan juga sekelumit baris kode XML/HTML, dan tentu saja kita dapat menambahkan php.
Saya melakukan percobaan dengan cara mengutak atik CSS berikut:
Ngapain tidak menggunakan bootstrap, atau JS library saja? Oh, memangnya pasang bootstrap tidak pakai link eksternal, terus tidak perlu pasang pengaturan css ke dalam HTML? Tidak semua cara manual itu bikin lama, terkadang ada yang sangat simpel dan cepat dan lebih membuat kita memahami cara kerja HTML di dalam template blog.
Itu nati saja kita bahas. Yang penting kita mendapatkan tampilan ringan, responsif dan sederhana.
<style>
body {
background: #fff;
}
#wrap {
margin: 0px 0px;
display: inline-block;
position: relative;
height: 70px;
float: right;
padding: 0;
}
input[type="text"] {
height: 60px;
font-size: 17px;
display: inline-block;
font-family: "Lato";
font-weight: 40;
border: none;
outline: none;
color: #555;
padding: 3px;
padding-right: 60px;
width: 0px;
position: absolute;
top: 0;
right: 0;
background: none;
z-index: 1300;
transition: width .4s cubic-bezier(0.000, 0.795, 0.000, 1.000);
cursor: pointer;
}
input[type="text"]:focus:hover {
border-bottom: 1px solid #BBB;
}
input[type="text"]:focus {
width: auto;
z-index: 1200;
border-bottom: 1px solid #BBB;
cursor: text;
}
input[type="submit"] {
height: 57px;
width: 53px;
display: inline-block;
color:red;
float: right;
background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADAAAAAwCAMAAABg3Am1AAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAADNQTFRFU1NT9fX1lJSUXl5e1dXVfn5+c3Nz6urqv7+/tLS0iYmJqampn5+fysrK39/faWlp////Vi4ZywAAABF0Uk5T/////////////////////wAlrZliAAABLklEQVR42rSWWRbDIAhFHeOUtN3/ags1zaA4cHrKZ8JFRHwoXkwTvwGP1Qo0bYObAPwiLmbNAHBWFBZlD9j0JxflDViIObNHG/Do8PRHTJk0TezAhv7qloK0JJEBh+F8+U/hopIELOWfiZUCDOZD1RADOQKA75oq4cvVkcT+OdHnqqpQCITWAjnWVgGQUWz12lJuGwGoaWgBKzRVBcCypgUkOAoWgBX/L0CmxN40u6xwcIJ1cOzWYDffp3axsQOyvdkXiH9FKRFwPRHYZUaXMgPLeiW7QhbDRciyLXJaKheCuLbiVoqx1DVRyH26yb0hsuoOFEPsoz+BVE0MRlZNjGZcRQyHYkmMp2hBTIzdkzCTc/pLqOnBrk7/yZdAOq/q5NPBH1f7x7fGP4C3AAMAQrhzX9zhcGsAAAAASUVORK5CYII=) center center no-repeat;
font-size: 15px;import { mdiMagnify } from '@mdi/js';;
text-indent: -10000px;
border: none;
position: absolute;
top: 0;
right: 0;
z-index: 1200;
cursor: pointer;
opacity: 0.4;
cursor: pointer;
transition: opacity .4s ease;
}
input[type="submit"]:hover {
opacity: 0.8;
}
</style>
Dan tentu saja meletakan kode tersebut di atas tag penutup </head>
Dan lalu menambahkan kode berikut di atas kode </header>;
<div id='wrap'>
<form action='' autocomplete='on'>
<input id='search' name='search' placeholder='Anda sedang mencari apa ?' type='text'/><input id='search_submit' type='submit' value='Rechercher'/>
</form></div>
Lihat DEMO
Demikian cara membuat tombol pencarian dengan kaca pembesar beranimasi untuk blogger, cara di atas masih percobaan yang kami terapkan ke dalam template blogger Essential