Kita dapat menggunakan tool online untuk keperluan meminimalkan ukuran CSS di dalam template, salah satunya yang terbaik adalah CSS minifier. Gunanya 'meminify' CSS di dalam template blogger adalah agar template menjadi lebih ringan dan loadingnya menjadi lebih cepat. Namun tidak semua kode CSS dapat di minify karena tergantung dimana dia diletakan di dalam template.
Silahkan kunjungi: https://cssminifier.com/
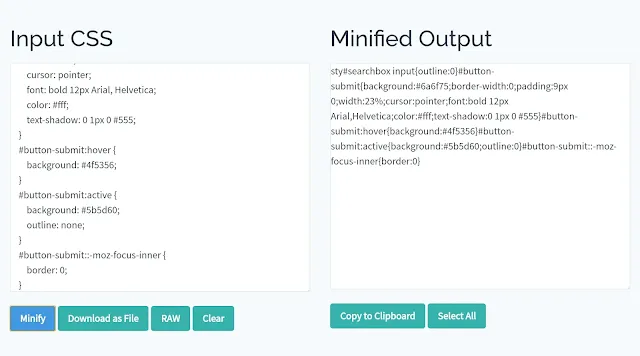
Cara menggunakannya cukup mudah tinggal copy kode CSS yang ingin di minify lalu pastekan ke kolom sebelah kiri (input) dan klik 'minify' maka kolom sebelah kanan (output) akan menampilkan hasil kode CSS yang telah di minify.
1. Apakah semua kode CSS dapat di minify?
Jadi terlebih dahulu akan saya jelaskan duduk perkaranya. Jika kalian mencoba minify kode CSS tertentu, template kalian tetap akan bekerja andaikata sekalipun cara inputnya salah. Akan tetapi awas, tampilan template jadi rusak. Itu dikarenakan CSS membentuk seperti apa HTML akan ditampilkan di halaman website.
Jika ia tidak mengenali class atau ID HTML yang akan ia bentuk, maka CSS tidak bisa bekerja.
Dan jika ia tidak terbungkus dengan baik, maka untaian kodenya akan muncul secara visual di atas header template, dan template akan terlihat aneh dengan itu.
Dan itu terjadi tanpa notifikasi. Karena itu template tetap bisa di 'save' seperti biasa. Bayangkan pengunjung yang melihatnya jadi kebingungan setelahnya.
Ini berbeda jika kita salah menulis dan memasukan kode HTML/XML, sistem akan menolak hasilnya dengan notifikasi pemberitahuan bahwa input kita salah tulis atau kode tidak dapat diterima.
Ada dua cara umum menempatkan kode CSS di dalam template blogger:
- Di atas kode ]]></b:skin
- Atau, di atas kode </head> dengan cara membungkusnya ke dalam kode <style> ..Letakan kode CSS disini..</style>
Meskipun dalam beberapa pendeklarasian kode CSS dapat diletakan pada posisi posisi tertentu di luar dua daftar di atas, namun jumlahnya sangat terbatas.
Berhati hati dengan 2 pilihan di atas, hanya kode css yang di letakan di atas kode ]]></b:skin yang benar benar dapat di minify.
Sedangkan kode yang di bungkus dengan <style>..</style> dan di tempatkan di atas tag penutup </head> tidak bisa di minify, kecuali jika pembingkusnya di buang dan posisinya di ganti atau dipindahkan ke atas kode ]]></b:skin.
2. Cara Me'minify' kode CSS posisi di atas kode </style>
Perhatikan kode CSS style berikut, ia di bungkus oleh tag <style>...</style> dan letaknya di atas kode penutup tag </head>:
<style> sty#searchbox input {outline: none;}#searchbox input[type="text"] {background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjGJHqqUJ6SIotqkCqtL5IokP0iDFvmezCZWdT5Tb5jLw6-80x-r21q3DeY78dQCTzf2CfHtWg4UVbEnkctge-wgCDTEEvlytQ34V1M730NtOpJF7APTFyfMqhOgmOcxWDXLPcdro_gxAjD/s1600/search-dark.png) no-repeat 10px 6px #fff;border-width: 1px;border-style: solid;border-color: #fff;font: bold 12px Arial,Helvetica,Sans-serif;color: #bebebe;width: 55%;padding: 8px 15px 8px 30px;}#button-submit {background: #6A6F75;border-width: 0px;padding: 9px 0px;width: 23%;cursor: pointer;font: bold 12px Arial, Helvetica;color: #fff;text-shadow: 0 1px 0 #555;}#button-submit:hover {background: #4f5356;}#button-submit:active {background: #5b5d60;outline: none;}#button-submit::-moz-focus-inner {border: 0;}</style></head>
Setelah di minify kode pembungkusnya, yakni <style>...</style> harus di hapus, dan seluruh kode tidak boleh berada di atas </head> lagi, ia harus pindah ke dalam kelompok CSS di atas kdoe ]]></b:skin.
Jadi kodenya akan tampak sebagai berikut:
sty#searchbox input{outline:0}#button-submit{background:#6a6f75;border-width:0;padding:9px 0;width:23%;cursor:pointer;font:bold 12px Arial,Helvetica;color:#fff;text-shadow:0 1px 0 #555}#button-submit:hover{background:#4f5356}#button-submit:active{background:#5b5d60;outline:0}#button-submit::-moz-focus-inner{border:0}]]></b:skin
3. Cara meminify kode CSS posisi di atas kode ]]></b:skin
Sedangkan cara minfy kode CSS di atas ]]></b:skin sangat mudah karena tidak ada langkah seperti meminfy kode CSS style yang berada di atas kode </style>.
Dengan asumsi banyak para blogger blogspot yang menggunakan template varian terbaru blogger yang telah mengusung layout versi ke-3, yang full CSS tersebut dan jika ingin memodifikasi template dengan menambahkan pengaturan CSS tambahan sebagai bagian dari kustomisasi template, maka lebih baik meminify seluruh kode CSS yang berada di atas kode ]]></b:skin.
Batasnya adalah mulai dari body{
hingga ]]></b:skin, contoh pertama kalian akan bertemu dengan kode berikut (ini terdapat pada bentuk susunan struktur template generasi terbaru ber-layout versi ke 3 default atau bawaan blogger:
/*!************************************************* Blogger Template Style* Name: Essential* Full modified by: Adel & Sasa**************************************************/
Kode di atas dan terus ke atasnya jangan di minify, ia bukan CSS. Misalnya kode kode sintaks yang membentuk tampilan group sebagai berikut yang berada di atas kode kredit di atas:
<Group description="editblogtheme Color">
<Variable name="editblogtheme.main.color" description="Main Color"
type="color"
default="#4267b2" value="transparent"/>
<Variable name="editblogtheme.second.color" description="Second Color"
type="color"
default="#4d95ee" value="transparent"/>
</Group>
Di bawah kode kredit di atas terdapat awal kode yang dapat kita minify dengan aman:
body{overflow-wrap:break-word;word-break:break-word;word-wrap:break-word}.hidden{display:none}.invisible{visibility:hidden}.container:after,.float-container:after{clear:both;content:"";display:table}......dst...dst.......nav-menu.active span:first-child {top: 9px;-webkit-transform: rotate(-135deg);-moz-transform: rotate(-135deg);-o-transform: rotate(-135deg);transform: rotate(-135deg);}.nav-menu.active span:last-child {top: -7px;-webkit-transform: rotate(135deg);-moz-transform: rotate(135deg);-o-transform: rotate(135deg);transform: rotate(135deg);}]]></b:skin>
Setelah di minify ia akan tampak:
body{overflow-wrap:break-word;word-break:break-word;word-wrap:break-word}.hidden{display:none}.invisible{visibility:hidden}.container:after,.float-container:after{clear:both;content:"";display:table}......dst...dst...... .nav-menu.active span:first-child{top:9px;-webkit-transform:rotate(-135deg);-moz-transform:rotate(-135deg);-o-transform:rotate(-135deg);transform:rotate(-135deg)}.nav-menu.active span:last-child{top:-7px;-webkit-transform:rotate(135deg);-moz-transform:rotate(135deg);-o-transform:rotate(135deg);transform:rotate(135deg)}]]></b:skin>
Demikian cara meminify kode CSS template blogger. Untuk menghindarkan kesalahan dan agar mudah kembali ke tampilan semula jika terjadi kesalahan mengkopi kode lebih baik backup terlebih dahulu template blogger sebelum memutuskan untuk minify.