Untuk membuat ikon dan menjadikannya sebagai tombol umumnya pengguna blog menggunakan font awesome, atau SVG icon. Kedua jenis simbol atau ikon ini memiliki banyak kelebihan sekaligus kekurangan.
Font Awesome memiliki banyak ikon ikon cantik, akan tetapi sampai saat ini secara signifikan ia dapa memangkas kecepatan halaman blog karena setiap kali pemasangan kita harus menginjeksikan link eksternal dalam bentuk Js ke dalam HTML. Link ini berguna untuk menghubungkan (memanggil) simbol simbol atau ikon ikon yang kita inginkan agar tampil ke dalam halaman blog atau halaman web kita.
Font SVG lebih ringan dan bersifat internal alih alih eksternal, semenjak ia dapat di tulis langsung dalam bentuk CSS atau HTML di dalam template, jenis pemasangan ikon SVG nyaris tidak mempengaruhi kecepatan asalkan di pasang dengan tepat. Hanya saja jumlah ikonnya masih terbatas tidak sebanyak font awsome. Namun boleh dikatakan ia akan terus berkembang dan tidak akan tinggal diam.
Lalu saya menemukan jenis 'symbols dan fonts' yang dapat di copy pastekan langsung ke dalam HMTL layaknya text atau font reguler biasa. namanya Cool symbols & Fonts...
Linknya adalah:
https://coolsymbol.com/
Yang enaknya adalah ya itu tadi, kita dapat memilih salah satu simbol/ikon lalu menyorot dan mengkopi dan mempastekannya langsung ke dalam HTML. Kita hanya perlu menyentuh salah satu ikon yang di inginkan, contoh saya ingin ikon 'search' yakni ikon tombol pencarian (di lingkari kuning):


Saya cukup menyentuhnya akan muncul notifikasi dalam bentuk kotak yang mengatakan bahwa simbol telah di copy dan siap di pastekan ke bagian HTML yang kita mau. Contoh pemasangannya ke dalam HTML:
<nav role='navigation'><div id='menuToggle'><input type='checkbox'/><span/><span/><span/><ul id='menu'><a href='/'><li><font size='7'>⌕</font></li></a><a href='/'><li>Beranda</li></a><a href='#'><li>Perihal</li></a><a href='#'><li>Blog</li></a><a href='#'><li>Hubungi</li></a><a href='https://www.editblogtema.com/' target='_blank'><li>Lebih banyak</li></a></ul></div></nav>
Tampilannya (sebelum menu hamburger diklik):
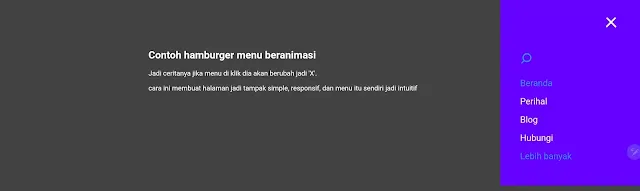
Tampilannya (sesudah menu hamburger diklik):
Setelah menu hamburger dibuka kita melihat simbol atau tombol pencarian dalam bentuk kaca pembesar, atau lihat langsung DEMOHasil dari font generator mungkin bekerja pada laya besar desktop atau tablet 9 inch ke atas. Akan tetapi tidak akan bekerja pada layar ponsel atau beberapa browser tertentu. Jadi saya batalkan membahasnya.
Kekurangan dari cara ini adalah masih sangat terbatasnya simbol, ikon atau font yang tersedia dan masih tampak belum stabil pada saat dipergunakan pada browser browser tertentu. Mungkin Cool fonts belumlah dapat menggantikan font awesome dan SVG font sekalipun hanya sekedar sebagai alternatif. Namun ia bisa menjadi pilihan terakhir yang paling sederhana.
Ikuti terus trik, tips, teknik hack dan kabar terupdate dari blog ini! Share:


hahaha ikon lup yg saya selipkan utk 'search' terinspirasi dari tulisan Anda ini mbak, tapi saya pakai ikon lup yg dari w3schools itu, yg kyk gini: 🔍...lucu, manis dan tentu saja ringan ya... Anda memang brilliant mbak! Makasih atas idenya ya..!
BalasHapus