Sejak tahun 2017 lalu blogger telah menambahkan 4 varian tema yang benar benar baru paling tidak adalah karena:
(Dinamakan: Contempo, emporio, soho dan terkemuka atau notable)
Hampir semua widget/gagdet template terbaru bisa di pergunakan atau dipasangkan ke template lama, kecuali widget Blog1. Lihat template yang sekarang saya pakai dibangun dari template lama dikombinasikan dengan widget widget template terbaru. Saya meyebutnya kombinasi, widget-widget apa saja yang sebaiknya sobat buang dari template lama?
www.editblogtema.net
(Dinamakan: Contempo, emporio, soho dan terkemuka atau notable)
 |
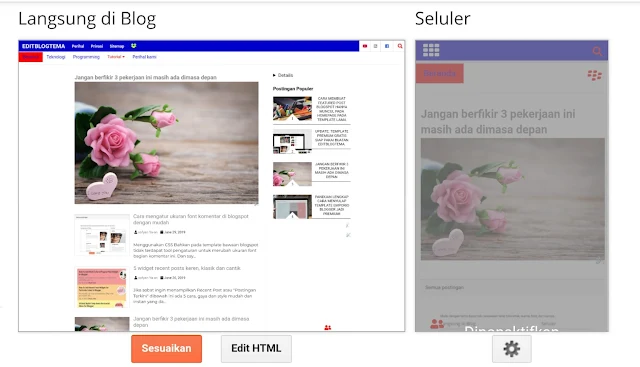
| Tampilan pada tema desainer blogger |
- Full Responsive. Menimbang berbagai ukuran perangkat telah tersedia di pasar seperti: Desktop, laptop, tablet hingga ponsel. Didalam template telah ditanam aba aba @media screen dengan berbagai ukuran, sehingga halaman web/blog dapat ditampilkan sempurna pada setiap jenis ukuran layar.
- Mobile. Khusus untuk perangkat genggam, Google menyadari semakin meningkatnya penggunaan mobile untuk mengakses internet sehingga akses web via mobile mendapat perhatian khusus. Bahkan Google membuat project AMP untuk ini dengan tujuan meningkatkan pengalaman pengguna ketika mengakses halaman blog melalui moible (hape atau ponsel)
- Tampilan yang segar. Tampilan keempat varian template didesain beda degnan pendahulunya. Baik tema tema klasik maupun tema tema sesudahnya.
Tema tema sebelumnya dinamakan: Sederhana (simple), tampilan dinamis (dynamic view), Jendela gambar (window picture), PT. keren sekali (awsome inc), Tanda air (watermark), kelembutan (ethereal), dan Perjalanan (travel)
- Tidak full responsive. Waktu itu masih belum banyak blogger yang ngeblog via ponsel seperti sekarang. Kebanyakan blogger pasti menggunakan PC dekstop dan sebagian lagi menggunakan laptop. Jadi kebutuhan Full Responsive memang tidak mendesak seperti waktu sekarang.
- Hape masih jadul. Mungkin dimulai dengan zaman akhir platform mobile syimbian Nokia orang baru mulai sering membuka halaman web melalui hape. Keluhan sulitnya membaca melalui hape telah memaksa para desainer web merombak paradigma tampilan website secara global.
- Business online masih melalui layar monitor PC.
Tetapi tahukan sobat?
- Widget Featured post. Pada template lama feature post amat mengganggu, ia tidak hanya tampil pada homepage blog tapi tetap nangkring pada halaman konten. Bayangkan sobat membuka konten feature post, ketika sudah berada dihalaman konten atau artikel, diatasnya masih saja featured post tersebut hadir. Jadi double dengan konten feature tersebut. Featured post memang umumnya diletakan diatas pada halaman depan blog (homepage). Ini buruk, itulah sebabnya pada tema tema terbaru hal tersebut diperbaiki oleh desainer blogger blogspot. Mungkin tidak terlalu buruk untuk layar ukuran besar, tapi benar benar memakan ruang pada tampilan layar kecil seperti ponsel.
- Label. Pada template versi lawas label tampil keseluruhan dan memenuhi ruang sidebar atau dimanapun ia ditempatkan. Sedangkan pada template versi terbaru label dapat di "gulung" atau di buka-tutup atau disembunyikan melalui tombol panah kecil sehingga tidak nampak "scatterred" memenuhi ruang.
- Halaman atau page. Jika widget pada template lama dihapus dan diganti dengan widget page atau widget halaman template baru akan menghasilkan Navigasi inline berbaris horisontal ketimbang berbentuk list daripada template lama, walaupun tidak responsive (namun dapat diberikan instruksi melalui CSS atau JavaScript).
Cara mengganti widget template lama dengan widget template baru.
1. Dapat dilakukan dengan cara: buat dua halaman blog latihan, dummy atau sejenisnya. Satu blog menggunakan template model lama (misal simple, awsome inc dst) dan blog yang lain menggunakan template blog baru (misal contempo, emporio dst)
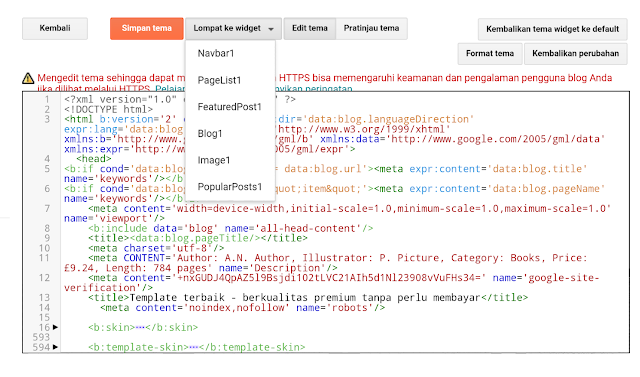
2. Buka pengaturan blogger kedua template secara bersamaan, masuk ke pengaturan>pilih tema>pilih edit HTML. Pada bagian atas halaman editor HTML kedua template tekan "Lompat ke widget" pertama lakukan pada template terbaru terlebih dahulu, misal sobat mau mengkopi widget "featured post" cari maka pada lompat ke widget sobat akan menemukan kode HTMLnya sbb:
 |
| gambar halaman editor HTML "lompat ke widget" |
Sekali featuredpost dipilih kita akan langsung menemukan untaian kode widget template terbaru (disini saya ambil contoh feturedpost milik varian contempo) sebagai berikut, dimulai dengan <b:section> ditutup dengan </b:section>
<b:section class='featured-post' id='featured_post' name='Featured Post' showaddelement='false'>
<b:widget cond='data:view.isHomepage' id='FeaturedPost1' locked='true' title='' type='FeaturedPost' version='2' visible='true'>
<b:widget-settings>
<b:widget-setting name='showSnippet'>false</b:widget-setting>
<b:widget-setting name='showPostTitle'>true</b:widget-setting>
<b:widget-setting name='postId'>4116300480801866305</b:widget-setting>
<b:widget-setting name='showFirstImage'>true</b:widget-setting>
<b:widget-setting name='useMostRecentPost'>false</b:widget-setting>
</b:widget-settings>
<b:includable id='main' var='this'>
<b:include name='widget-title'/>
<div class='widget-content'>
<b:include name='snippetedPosts'/>
</div>
</b:includable>
<b:includable id='commentsLink'>
<a class='comment-link' expr:href='data:post.commentsUrl ?: data:post.url' expr:onclick='data:post.commentsUrlOnclick'>
<b:include name='commentIcon'/>
<span class='num_comments'>
<data:post.numberOfComments/>
</span>
</a>
</b:includable>
<b:includable id='footerBylines'>
<!-- Set the calling parent element to be a container. -->
<b:class name='container'/>
<b:if cond='data:view.isSingleItem and data:widget.type == "Blog"'>
<b:include name='super.footerBylines'/>
<b:else/>
<b:include data='{ items: [["comments"]] }' name='footerBylinesOverride'/>
</b:if>
<b:include data='{ shareButtonClass: "post-share-buttons-bottom", overridden: true }' name='maybeAddShareButtons'/>
</b:includable>
<b:includable id='headerByline'>
<b:if cond='data:view.isSingleItem and data:widget.type == "Blog"'>
<b:include name='super.headerByline'/>
<b:else/>
<b:include data='{ items: ["author", "timestamp", "labels"] }' name='headerBylineOverride'/>
</b:if>
<b:include cond='data:view.isSingleItem and data:widget.type == "Blog"' data='{ shareButtonClass: "post-share-buttons-top", overridden: true }' name='maybeAddShareButtons'/>
</b:includable>
<b:includable id='postLabels'>
<b:if cond='data:view.isMultipleItems'>
<div class='labels-outer-container'>
<div class='labels-container overflowable-container overflowable-no-popup'>
<div class='labels-items overflowable-contents byline post-labels'>
<b:loop index='i' values='data:post.labels' var='label'>
<span class='overflowable-item'>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a>
</span>
</b:loop>
</div>
<span class='labels-more overflow-button hidden'>
<a expr:href='data:post.link ?: data:post.url'>+<span class='overflow-count'/></a>
</span>
</div>
</div>
<b:else/>
<b:include name='super.postLabels'/>
</b:if>
</b:includable>
<b:includable id='postShareButtons' var='post'>
<!-- We call super.postShareButtons from the migrated positions. -->
</b:includable>
<b:includable id='postTitle' var='post'>
<!-- Snippetize the post title -->
<div class='post-title-container'>
<a expr:name='data:post.id'/>
<h3 class='post-title entry-title'>
<b:if cond='data:post.link or (data:post.url and data:view.url != data:post.url)'>
<a expr:href='data:post.link ?: data:post.url'>
<div class='snippet-container r-snippet-container'>
<div class='r-snippetized'>
<data:post.title/>
</div>
<b:if cond='data:post.title != ""'>
<div class='snippet-fade r-snippet-fade hidden'/>
</b:if>
</div>
</a>
<b:else/>
<data:post.title/>
</b:if>
</h3>
</div>
</b:includable>
<b:includable id='postWrapperClasses'>
<b:class cond='data:post.featuredImage' name='image'/>
<b:class cond='not data:post.featuredImage' name='no-image'/>
<b:class cond='data:post.labels and not data:post.labels.empty' name='has-labels'/>
</b:includable>
<b:includable id='snippetedPostContent'>
<b:if cond='data:widget.sectionId != "featured_post"'>
<b:include name='super.snippetedPostContent'/>
<b:else/>
<b:with value='"post-thumb-" + data:post.id' var='thumbClassName'>
<b:if cond='data:post.featuredImage'>
<style>
@media (min-width: 746px) { .hero .<data:thumbClassName/> {background-image:url(<b:eval expr='resizeImage(data:post.featuredImage, 800, "800:272").cssEscaped'/>);} }
@media (min-width: 1545px) { .hero .<data:thumbClassName/> {background-image:url(<b:eval expr='resizeImage(data:post.featuredImage, 1185, "1185:272").cssEscaped'/>);} }
@media (max-width: 400px) { .hero .<data:thumbClassName/> {background-image:url(<b:eval expr='resizeImage(data:post.featuredImage, 400, "1:1").cssEscaped'/>); } }
@media (min-width: 401px) and (max-width: 745px) { .hero .<data:thumbClassName/> {background-image:url(<b:eval expr='resizeImage(data:post.featuredImage, 745, "745:400").cssEscaped'/>); } }
</style>
</b:if>
<div expr:class='"post-wrapper hero post-" + data:post.id'>
<b:include name='postWrapperClasses'/>
<b:include name='feedPostImage'/>
<div class='slide'>
<div class='post hentry'>
<b:include cond='data:postDisplay.showTitle' data='post' name='postTitle'/>
<b:include name='headerByline'/>
<b:include cond='data:postDisplay.showSnippet' data='post' name='postSnippet'/>
<div class='post-footer'>
<b:include name='footerBylines'/>
</div>
</div>
</div>
</div>
</b:with>
</b:if>
</b:includable>
<b:includable id='snippetedPostThumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.url'>
<b:include data='{ image: data:post.featuredImage, imageSizes: [280,560,840,1120,1400] }' name='responsiveImage'/>
</a>
</div>
</b:includable>
</b:widget>
</b:section>
Kode diatas bisa saja terlihat seperti dibawah ini ketika tampil di dalam halaman editor HTML blogspot, singkat dan ada tiga titik memisahkan hingga ke </b:section> tiga titik itu menyembunyikan seluruh kode HTML yang tidak terlihat seperti ditampilkan diatas. Tujuannya tentu saja untuk memudahkan kita mengkopi.
<b:section class='featured-post' id='featured_post' name='Featured Post' showaddelement='false'>...</b:section>
3. Setelah kode dari template varian terbaru blog kita buka dan kita kopi, sekarang buka halaman HTML pada template blog kedua yang menggunakan template model lama dengan cara yang sama dengan cara diatas tadi. Kali ini setelah menemukan kode HTML featuredpost (dari <b:section> hingga ke </b:section> hapus semua kode tersebut dan pastekan kode dari HTML featuredpost template baru sebagai penggantinya. Save template.
Sekali lagi, hampir semua widget dapat sobat ganti, kecuali widget blog1 karena ia adalah inti dari struktur sebuah blog yang menampilkan halaman web ke internet.
Perhatian! Teknik ini hanya dapat sobat lakukan dengan baik jika sobat telah berlatih mengedit kode kode HTML sebelumnya di dalam halaman editor template blogger.
Sekali lagi, hampir semua widget dapat sobat ganti, kecuali widget blog1 karena ia adalah inti dari struktur sebuah blog yang menampilkan halaman web ke internet.
Perhatian! Teknik ini hanya dapat sobat lakukan dengan baik jika sobat telah berlatih mengedit kode kode HTML sebelumnya di dalam halaman editor template blogger.
www.editblogtema.net