Zaman mobile, data menunjukan sudah semakin banyak para blogger generasi Z yang ngeblognya pakai mobile alias hape, ya terang aja gagdet mobile ini semakin lama semakin mumpuni: Jeroannya semakin kuat, layarnya semakin lebar karena bezelnya sudah dihilangkan. Masuk akal kalau ngeblog itu sekarang ini sudah mirip melakukan kegiatan medsos saja layaknya baik dari segi kemudahan UX (user experience) hingga UI (User Interface) yang semakin memanjakan pengguna.
Tapi untuk ngeblog kita masih dihadapkan kepada urusan tema atau template. Seperti yang teman teman sudah ketahui, template zamannya zen-Z itu wajib mobile friendly, so bukan sekedar responsive doang ya...Nah blogger belum meningkatkan UI dan UX untuk urusan yang satu ini coba bandingkan sama wordpress tinggal lakukan di pengaturan kita sudah bisa membentuk tema yang mobile dengan Manu navigasi yang ramah tamah terhadap pengunjung. Oh oce, maklum Google sibuk tapi ada untungnya buat pelajar seperti aku, jadi belajar mendesain tema walaupun manual ya lumayanlah.
Oke, mari kita mulai tutorialnya:
Lihat DEMO
Bentuknya adalah tombol navigasi yang memiliki menu hamburger atau tiga balok sebagai pembukanya. Jika tombol ini diklik akan bermunculan sub-menu vertikal kebawah atau dropdwon.
Cara membuatnya: Siapkan template bawaan blogspot yang akan tema teman jadikan template ngeblog nantinya.
Tapi untuk ngeblog kita masih dihadapkan kepada urusan tema atau template. Seperti yang teman teman sudah ketahui, template zamannya zen-Z itu wajib mobile friendly, so bukan sekedar responsive doang ya...Nah blogger belum meningkatkan UI dan UX untuk urusan yang satu ini coba bandingkan sama wordpress tinggal lakukan di pengaturan kita sudah bisa membentuk tema yang mobile dengan Manu navigasi yang ramah tamah terhadap pengunjung. Oh oce, maklum Google sibuk tapi ada untungnya buat pelajar seperti aku, jadi belajar mendesain tema walaupun manual ya lumayanlah.
Oke, mari kita mulai tutorialnya:
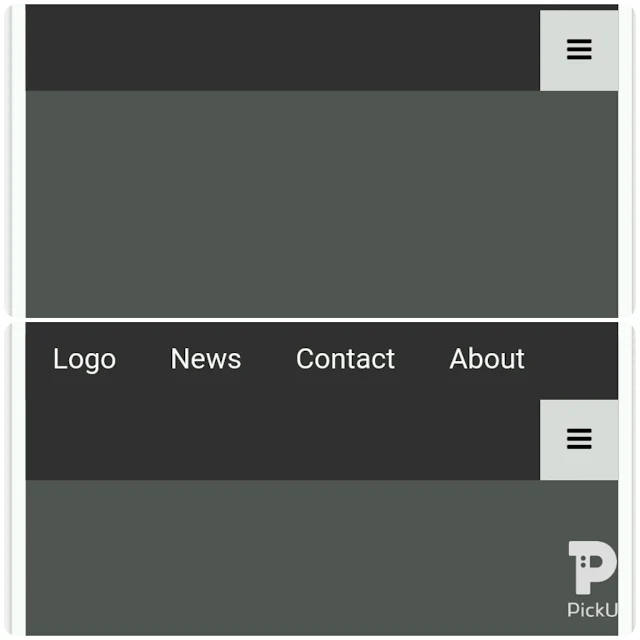
1. Navigasi mobile gaya vertikal:
 |
| Menu navigasi mobile gaya vertikal |
Bentuknya adalah tombol navigasi yang memiliki menu hamburger atau tiga balok sebagai pembukanya. Jika tombol ini diklik akan bermunculan sub-menu vertikal kebawah atau dropdwon.
Cara membuatnya: Siapkan template bawaan blogspot yang akan tema teman jadikan template ngeblog nantinya.
- Masuk kepengaturan blogger
- pilih tema atau template
- Pilih edit HTML
MENAMBAHKAN CSS
Di halaman editor HTML teman teman cari kode </head> copy dan letakan kode berikut tepat diatasnya:
<style>
body {
font-family: Arial, Helvetica, sans-serif;
}
.mobile-container {
max-width: 480px;
margin: auto;
background-color: #555;
height: 500px;
color: white;
border-radius: 10px;
}
.topnav {
overflow: hidden;
background-color: #333;
position: relative;
}
.topnav #myLinks {
display: none;
}
.topnav a {
color: white;
padding: 14px 16px;
text-decoration: none;
font-size: 17px;
display: block;
}
.topnav a.icon {
background: black;
display: block;
position: absolute;
right: 0;
top: 0;
}
.topnav a:hover {
background-color: #ddd;
color: black;
}
.active {
background-color: #333;
color: white;
}
</style>
MENAMBAHKAN HTML
Masih halaman editor HTML teman teman cari kode <body> copy dan letakan kode berikut tepat diatasnya atau letakan saja dibawah kode </head>:<!-- digunakan untuk smartphone / tablet -->
<div class="mobile-container">
<!-- Top Navigation Menu -->
<div class="topnav">
<a href="/" class="active">Nama Blog</a>
<div id="myLinks">
<a href="#berita">Berita</a>
<a href="#kontak">Hubungi</a>
<a href="#perihal">Perihal</a>
</div>
<a href="javascript:void(0);" class="icon" onclick="myFunction()">
<i class="fa fa-bars"></i>
</a>
</div>
<!-- selesai smartphone / tablet look -->
MENAMBAHKAN JavaScript
Masih halaman editor HTML teman teman cari kode </body> copy dan letakan kode berikut tepat diatasnya:
<script>
function myFunction() {
var x = document.getElementById("myLinks");
if (x.style.display === "block") {
x.style.display = "none";
} else {
x.style.display = "block";
}
}
</script>
Selesai SAVE TEMPLATE. Gaya atau style diatas amat di rekomendasikan karena sekecil apapun ukuran layar hape dia pasti akan menyesuaikan.
Lihat DEMO
Bentuknya adalah tombol navigasi yang memiliki menu hamburger atau tiga balok sebagai pembukanya. Jika tombol ini diklik akan bermunculan sub-menu horisontal berjajar atau inline.
Untuk ukuran ponsel 5 inch keatas menu navigasi model satu ini juga keren sekali teman teman, cara membuatnya juga sama hanya kode kodenya saja yang di robah. Menurut aku menu mobile ini sangat cocok buat tablet ukuran 7 inchi keatas.
Bentuknya adalah tombol navigasi yang memiliki menu hamburger atau tiga balok sebagai pembukanya. Jika tombol ini diklik akan bermunculan sub-menu horisontal berjajar atau inline.
Untuk ukuran ponsel 5 inch keatas menu navigasi model satu ini juga keren sekali teman teman, cara membuatnya juga sama hanya kode kodenya saja yang di robah. Menurut aku menu mobile ini sangat cocok buat tablet ukuran 7 inchi keatas.
Menunya akan muncul setelah tombol menu utamannya diklik.
Cara membuatnya: Siapkan template bawaan blogspot yang akan tema teman jadikan template ngeblog nantinya.
www.editblogtema.net
- Masuk kepengaturan blogger
- pilih tema atau template
- Pilih edit HTML
MENAMBAHKAN CSS
Di halaman editor HTML teman teman cari kode </head> copy dan letakan kode berikut tepat diatasnya:
<style>
body {
font-family: Arial, Helvetica, sans-serif;
}
.mobile-container {
max-width: 480px;
margin: auto;
background-color: #555;
height: 500px;
color: white;
border-radius: 10px;
}
.topnav {
overflow: hidden;
background-color: #333;
position: relative;
}
.topnav #myLinks {
display: none;
}
.topnav a {
float: left;
color: white;
padding: 14px 16px;
text-decoration: none;
font-size: 17px;
}
.topnav a.icon {
float: right;
}
.topnav a:hover {
background-color: #ddd;
color: black;
}
.active {
background-color: #333;
color: white;
}
</style>
MENAMBAHKAN HTML
Masih halaman editor HTML teman teman cari kode <body> copy dan letakan kode berikut tepat diatasnya atau letakan saja dibawah kode </head>:<!-- Mulai navigasi smartphone / tablet -->
<div class="mobile-container">
<!-- Top Navigation Menu -->
<div class="topnav">
<a href="#home" class="active">Judul Blog</a>
<div id="myLinks">
<a href="#Berita">Berita</a>
<a href="#Kontak">Kontak</a>
<a href="#perihal">Perihal</a>
</div>
<a href="javascript:void(0);" class="icon" onclick="myFunction()">
<i class="fa fa-bars"></i>
</a>
</div>
<!-- Berakhir Navigasi smartphone / tablet -->
</div>
MENAMBAHKAN JavaScript
Masih halaman editor HTML teman teman cari kode </body> copy dan letakan kode berikut tepat diatasnya:
<script>
function myFunction() {
var x = document.getElementById("myLinks");
if (x.style.display === "block") {
x.style.display = "none";
} else {
x.style.display = "block";
}
}
</script>
Selesai dan SAVE template
Demikianlah 2 cara membuat menu navigasi yang sangat mobile friendly. Ayolah jangan bertahan di zaman "old" Google sudah tidak menyukainya lagi.
Mengapa harus mobile dan mobile, ya teman teman sudah tahulah. Perangkat pengakses internet zaman ini adalah hape yang jumlahnya bermilyar milyar di atas dunia yang fana ini.
Artinya itu adalah pasar, pasar adalah kegiatan bisnis. Bisnis adalah uang. Kalau pakai desktop itu sudah zaman "old" zaman jadul. Paling banter sekarang orang masih pakai laptop. Tapi pasar mereka terus menyusut, aku gak akan membahas masalah ini disini.