 |
| Gambar kartu profile blogspot baru |
Aku Anissa, sudah lama vacum gak menulis, awalnya bingung mau nulis apa ya soalnya blog ini tutor dan teknis. Namun setelah baca baca akhirnya kutemukan bahannya, sederhana saja. Cara membuat kartu profile beda dengan efek animasi. Kebetulan aku kan suka utak atik HTML CSS dan JavaScript juga. Jadi cucoklah :D.
Ini sebenarnya hanyalah manipulasi daripada link profile asli profile kita namun dibuat agar lebih keren dan beda. Seperti yang telah kita ketahui blogger itu telah menyediakan gadget profile atau widget bawaan (default) yang tinggal dipasang saja disidebar atau dimana saja yang kita inginkan (tinggal di geser, drag pake mouse).
Nah berdasarkan kode yang telah dibuat oleh pemilik blog ini (editblogtema) yang ditulisnya dengan judul:
MEMBUAT KARTU PROFILE: PERANAN CSS DAN HTML DALAM DESAIN WEB
Aku mencoba memodifikasi agar tampilannya tampak lebih keren, diantara hal hal yang aku edit adalah:
- Warna CSS-nya
- Link URL dan image profile ke profile asli blogspot kita
- Manipulasi border-dash untuk membentuk kartu (persegi, bundar, bulat dll)
Mari kita lanjutkan. Aku menggunakan tablet dan sering melakukan pengeditan kode yang telah ada tersebut melalui aplikasi Android Dcoder. Kalau teman teman mau mendownloadnya silahkan ikut link berikut resmi kok dari Play Store Android klik saja gambar dibawah ini:
Zaman serba mudah ya teman teman, belajar saja sudah bisa dan mudah melalui mobile. Dari sana aku mengedit seluruh kode scriptnya, jangan kuatir kode kodenya sudah dalam bentuk jadi kok, teman teman tinggal menggunakannya saja.
Namun sebenarnnya aku juga memanfaat CodePen untuk belajar utak atik script dan koding.
Langkah pertama Menambahkan blanko widget HTML/JavaScript
- Masuk kepengaturan blog
- Pilih Lay out atau tataletak
- Pilih tambahkan gagdet/widget
- klik widget HTML JavaScript
 |
| widget blanko kosong HTML/JavaScript |
Langkah kedua menambahkan kode modifikasi HTML/Java Script
Nah pada blanko kosong diatas pastekan kode yang telah aku modifikasi diabawah ini:<style>body { font-family: Arial, Helvetica, sans-serif;}.flip-card { background-color: transparent; width: 150px; height: 150px; perspective: 1000px;}.flip-card-inner { position: relative; width: 100%; height: 100%; text-align: center; transition: transform 0.6s; transform-style: preserve-3d; box-shadow: 0 4px 8px 0 rgba(0,0,0,0.2);Tunggu, jangan di save dulu! Teman teman perhatikan untaian kode yang aku sorot (highlight) warna warni:
border: solid; border-radius:180px;color: #E9967A; background: #E9967A;}
.flip-card:hover .flip-card-inner { transform: rotateY(180deg);}.flip-card-front, .flip-card-outer { position: absolute; width: 100%; height: 100%; backface-visibility: hidden;}.flip-card-back { background-color: transparent; color: white;}.flip-card-front { background-color: #E9967A; color: blue; transform: rotateY(180deg);}</style>
<div class="flip-card"> <div class="flip-card-inner"> <div class="flip-card-front"> <a href="https://www.blogger.com/profile/01675010269156057449"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiun3K0h7Yh4xYgmdiMDB2MIbNg1sZJH-W7NnOgh996YGQP3Ilq-aY4ha0CqgZVPot-Vy5iss6as8MdYDYXWFzFVXxUpuKH3mBJNM2jfjAKOw8jOoCoBBkCzI05zOakDLsBjTOk2UnVB-ID/s113/Screenshot_20190607-054314.jpg" alt="Avatar" style="width:150px;height:auto;" /></a> </div> <div class="flip-card-back"> <p>Touch me</p> <p>If you want to see</p> <p>My Profile</p> </div> </div></div>
- Hijau itu kode warna background border-dash dan background muka kartu
- Ganti kode yang disorot Kuning itu dengan link URLprofile blogger milik teman teman sendiri
- Sedangkan yang aku sorot merah harus di ganti dengan link URL image atau gambar profile profile blogger milik teman teman sendiri.
Langkah ketiga Cara menambahkan URL atau link profile blogger milik sendiri:
- Langsung saja akses halaman blog teman teman, pada bagian bawah konten atau artikel lihat kebagian komentar.
- Klik profile teman teman sendiri
 |
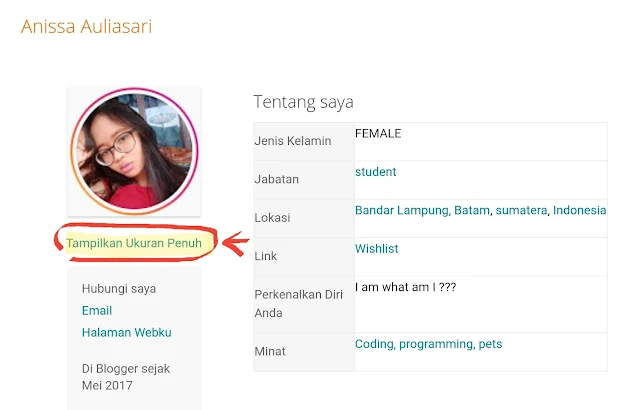
| Image profile kita pada komentar blog. |
Hapus kode yang aku sorot pada langkah kedua diatas ganti dengan alamat URL profile blogger teman teman sendiri.
Selanjutnya adalah cara mengambil link atau URL image/gambar dari profile blogspot diri kita sendiri agar kartu yang kita buat memiliki gambar profile asli blogspot.
Masih melalui edit profile pada bagian bawah image atau gambar profile klik tampilkan layar ukuran penuh
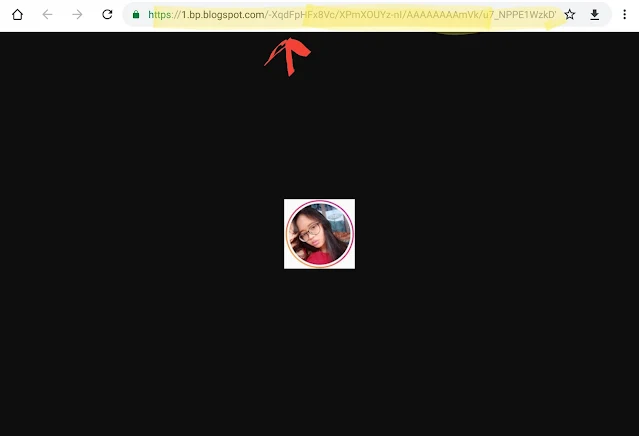
Maka akan muncul tab atau halaman baru perhatikan bagian atas bar alamat URL copy link tersebut
Langkah keempat menambahkan URL atau Link image/gambar blogspot ke kartu
Masih melalui edit profile pada bagian bawah image atau gambar profile klik tampilkan layar ukuran penuh
Maka akan muncul tab atau halaman baru perhatikan bagian atas bar alamat URL copy link tersebut
Perhatikan baik baik link gambar formatnya harus diawali https://1.bp.blogspot.com/...dst.... gunanya ya untuk menampilkan image profile
Ganti link yang aku sorot merah diatas pada langkah kedua dengan link teman teman sendiri melalui cara ini.
Save template
Untuk melengkapi tutorial aku telah buatkan contoh pada video berikut:
Ganti link yang aku sorot merah diatas pada langkah kedua dengan link teman teman sendiri melalui cara ini.
Save template
Contoh di atas juga telah aku "CodePen" di CodePen, jadi jangan kuatir up to date banget guyssss....Dibawah ini adalah CdePen aku:
Selamat mencoba teman teman....sampai jumpa lagi.
See the Pen
Profile blogger blogspot alternative by Anissa Auliasari (@anissa-auliasari)
on CodePen.




Saya senang ketemu atikel ini. Akan saya bookmark dulu , karena saya pengen mencobanya.
BalasHapusTerima kasih sudah berbagi..
Hello admin
Woow Nice article I am like your post. "Perfect"
Good job Tanks For sharing
Please follow me back and Good luck
Youtube Vs book What's On Your Mind Most assume No ...
sekarang lebih banyak nonton Youtube
HapusSepertinya harus dicoba nih,..karena foto profil saya kecil sekali , mungkin karena templete bawaannya ya 😀
BalasHapusBukan karena templat bawaan, viomagz itu dinamis, yang bikin image kecil itu karena aba aba atau perintah cssnya.
HapusKalau mau diperbesar dengan kode di atas bisa tidak mas 😀
HapusSaya membuat sample viomagz melalui inspect elemen browser tapi tentu saja jadi lebih baik karena saya sempurnakan.
HapusMembesarkan gambar profile cukup masuk ke halaman editor HTML, cari kode berikut:
/* AUTHOR POST PROFILE */
.author-profile {
overflow: hidden;
margin: 30px 0;
line-height: 1.5;
}
.author-profile img {
border: none;
float: left;
margin-right: 15px;
border-radius: 46px;
Dibawah >border-radius: 46px;
Tambahkan saja kode berikut:
width:280px;
height: auto;
}
Save template
Lihat contoh viomagz yang saya buat pada link dibawah:
https://jesika23.blogspot.com/2017/10/ai-artificial-inteligent-4-kemungkinan.html
Enggak ada contohnya mas ya,..he-he,.karena di blog percobaannya belum ada foto profil,...kalau bagus saya coba otak-atik juga ,..he-he 😀😁😂
HapusBaik, coba lihat kembali pada bagian bawah blog template kloning itu sekarang, tadinya niat mau saya kloning juga isi blognya (becanda ha ha ha) itu gede sampai gak muat kontainer widgetnya sekarang...
HapusDan jangan lupa setelah kartu terbalik menampilkan gambar klik gambar tersebut.
HapusJadi blog jesika23.blogspot itu kloning mas ya,..saya sangka asli dari mas sugeng kemudian di edit lagi,..saya coba lihat dulu mas
HapusWah,..setelah saya lihat ternyata keren mas hasilnya,..bisa mengalahkan mas sugeng ni,..bahkan kompi ajaib pun bisa kalah ni,..mantap mas editannya,..sepertinya saya harus mrngorbankan blog saya yang lain nih untuk bahan percobaan,..ha-ha 😂
HapusMas ada buka jasa edit templete juga mas ya,..seperti mas timon,..he-he, bisa jadi referensi nih untuk rombak templete, karna rombak templete itu enggak mudah,..saya aja dari awal beli sampai sekarang enggak pernah edit 😂😂😂
HapusTapi kalau mau ditampilkan di sidebar itu bisa tidak mas ya
Hapusaduh gimana jawabnya, pertama benar saya sempat kloning tapi karena merasa bersalah saya sudah beli aslinya. Sama saja kok dengan kloningan gak ada bedanya orang kita inspek secara detail dan teliti melalui trik yang diajarkan di forum forum.
HapusKedua: Saya tidak mungkin mengalahkan Mas Sugeng apalagi Kompi Ajaib mereka ini skill serius. Sedang sy hanya hobi dan karena suka mendesain, satu lagi sy tidak akan bisa menyaingi mas Timon dan itu tidak akan terjadi.
Tentu saja bisa tapi harus dirobah dulu ukurannya ( disesuaikan dengan ukuran sidebar template viomagz dari mas sugeng.
Viomagz sekarang sudah masuk ke versi baru, sudah dapat update belum?
Wah pada belom kenal nama nama blogger diatas, om😁😁😁 tadi barusan browsing orang lama rupanya..
HapusBelum ada pantau lagi mas di dashboardnya,.selain itu bagi saya templetenya udah lebih dari cukup 😀
HapusArtikelnya sangat membantu... terimakasih... :) :)
BalasHapusWah kreatif & kekinian template-nya. Nice info...Oh ya, saya follower baru blog ini. Thx
BalasHapusoce ane follback ya...:)
HapusAku suka cara membahasnya , rileks dan ngga bosenin.
BalasHapusBelajar editing blog jadi terasa mudah.