 |
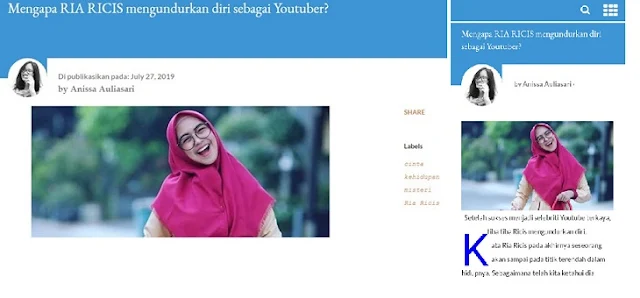
| Tampilan profile penulis diatas artikel dekstop dan mobile |
- Lebih banyak CSS, kode pembentuk HTML yang membuat template-template dengan layout 3 ini dapat dengan mudah dibentuk.
- Hanya memiliki satu satunya <data:post.body/>pada 7 varian template model lama kan punya 2,3 bahkan diantaranya ada yang sampai 4 <data:post.body/> Jadi gak bingung buat menambahkan atau meletakan elemen dan material desain template kalian.
- Penutup tag</body> ditulis paling terakhir pada template itu lho tag tempat kalian biasa menempatkan material JavaScript buat mengoptimalkan fungsi dan "action" template
Tentu saja pada template lain kita bisa saja menambahkan widget ini tetapi harus melakukan penambahan dan memodifikasi beberapa elemen didalam template. Namun notable telah memiliki itu secara bawaan dan kita tinggal membentuk ukuran profile, bentuk bingkai menggunakan perintah atau aba aba CSS yang telah ada. Untuk bingkai agar terbentuk menjadi bulat seperti cermin kita bisa menambahkan sedikit perintah dalam bentuk border-dash CSS.
Langkah pertama: masuk kepengaturan blogger yang menggunakan template notable, pilih tataletak, pilih edit "blog post" dengan mengklik tanda pena, begitu pena tersebut di klik muncul pengaturan atau konfigurasi blog post klik atau centang "oleh" atau "by" (lihat gambar)
Langkah kedua: Masuk kepengaturan blogger dengan template terbaru notable, pilih tema, lalu pilih edit HTML dan cari kode berikut:
body.item-view .Blog .post-author-profile-pic{Defaultnya tidak ada kode yang saya tandai warna merah, itu kode css yang sengaja saya tambahkan agar bentuk gambar profile penulis jadi berbingkai lingkaran. Gambar profile pengarang ini akan muncul pada bagian atas postingan, Dan fitur ini mensupport multi penulis (penulis blog yang bebeda beda, jika blog ditulis oleh bebeerapa orang atau tim)
max-height:100%
border: solid;
border-radius: 50px;
}
Lihat DEMO
Lalu bagaimana caranya meletakan gambar atau photo profile penulis pada template template lain?
Untuk 3 template terbaru:
CARA MELETAKAN PHOTO PROFILE DI ATAS SETIAP POSTINGAN PADA TEMPLATE BLOGGER TERBARUUntuk template yang lebih lama:
BEGINI CARA MELETAKAN GAMBAR PROFILE PENULIS SECARA OTOMATIS DI ATAS SETIAP POSTINGAN TEMPLATE BLOGGER LAMA Jika berminat templatenya silahkan request...www.editblogtema.net
