KESAKTIAN GAMBAR
Jika dulu orang menganggap Mesin pencari hanya bisa membaca text, sekarang sudah tidak sama lagi. Gambar juga akan di baca secara berbeda melalui "judul", "alt" dan "caption" yang di sematkan ke dalamnya, namun mampu membuat konten menempati halaman teratas mesin pencarian berkatnya. Melalui mesin algoritmanya Google akan memilih gambar yang paling baik dan berkualitas untuk ditampilkan ke halaman publik. Menarik bukan?
Jika dulu orang menganggap Mesin pencari hanya bisa membaca text, sekarang sudah tidak sama lagi. Gambar juga akan di baca secara berbeda melalui "judul", "alt" dan "caption" yang di sematkan ke dalamnya, namun mampu membuat konten menempati halaman teratas mesin pencarian berkatnya. Melalui mesin algoritmanya Google akan memilih gambar yang paling baik dan berkualitas untuk ditampilkan ke halaman publik. Menarik bukan?
Begini cara memberikan tag dan judul (caption) pada gambar:
- Masuk ke dasbor blogger
- Buat atau compose satu postingan
- Masukan gambar dengan cara biasa.
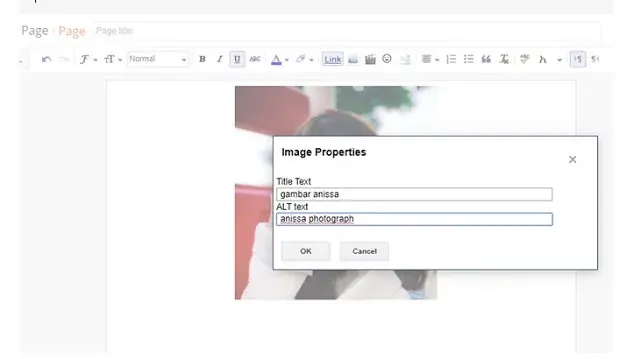
- Selanjutnya lihat gambar:
2. Setelah Properties dipilih akan muncul dua kotak dialog dengan dua kolom isi bagian atas dengan judul gambar, dan bagian bawah dengan text keterangan atau ALT text dan tekan OK
Gambar juga harus mempresentasikan isi artikel. Artikel ini hasil mengikuti diskusi panjang saya bersama teman teman di forum dan twitter.
Catatan: Di awal tahun telah terjadi perubahan besar besaran terhadap antar-muka pengaturan pada dasbor blogger blogspot, Google telah mengupdate tool texting gambar, opsi caption telah ditiadakan, sekarang tinggal 'ALT Text' dan 'Title Text'. Tampilan terbaru form penulisan text pada gambar adalah sebagai berikut pada gambar di bawah ini:
Baca juga:
- Benar gak sih, template AMP mempercepat blog terindex Google?
- yang akan dimasukan pada kententuan ini.
- Ukuran Gambar paling kecil adalah 1200px
- Satu halaman paling sedikitnya harus memiliki satu gambar (baik yang di mark up maupun tidak) Google akan memilih gambar dengan kualitas terbaik untuk di tampilkan di hasil pencarian berdasarkan aspek rasio dan resolusi gambar tersebut.
- URL gambar harus bisa di index dan di "crawl" oleh mesin pencari (beri judul dan alt)
- Gambar harus harus mewakili isi konten
- Gambar harus berformat: JPG, PNG atau GIFT
- Penting!: Untuk hasil terbaik sediakan beberapa gambar dengan resolusi tinggi (minimun 800,000 pixels dengan rasio lebar dan tinggi: 16x9, 1x1, atau 4x3.
Beberapa hal terkait panduannya sebagai berikut:
Hanya gambar yang di mark up langsung pada artikel
Memang AMP terkadang memiliki cacat pada tampilan layar yang lebih besar atau besarnya layar tanggung seperti tablet, tapi dengan mengikuti peraturan diatas diharapkan bisa mengatasi hal tersebut.
BAGAIMANA JIKA MENGGUNAKAN UKURAN GAMBAR YANG LEBIH KECIL DARIPADA YANG DIREKOMENDASIKAN?
Jangan mengira hal itu malah bagus untuk kecepatan loading sebuah tema AMP, tapi malahan akan menurunkan kualitas dan optimasi tampilannya. Mesin pencari akan memberikan warning dan menunda crawaling halaman AMP sobat, hal ini terungkap dari twit dengan salah satu petinggi Google @JohnMu perihal lusinan keluhan loading pada blogger AMP:
Untuk saat ini format image yang tepat buat halaman AMP masih menjadi masalah yang krusial. Sebagus apapun templat AMP dibuat jika sobat kurang menguasai "maintain" sebuah halaman AMP tetap saja akan pacundang kecepatannya dengan HTML klasik mobile biasa.
Kami melakukan pengujian terhadap selusin halaman AMP di GTMETRIX, hasilnya? Hanya satu halaman AMP yang benar benar cepat, sisanya jauh tertinggal di belakang HTML mobile klasik biasa.
Jadi bijaklah, AMP tidak memiliki kesalahan sepanjang diperlakukan sebagai "AMP" dia hanya akan terluka karena kita memperlakukannya seolah dia adalah halaman HTML klasik biasa....
Awalnya Google menetapkan ukuran minimal 696px ukuran gambar, namun pada akhirnya AMP berhasil di update menjadi lebih baik karena ukuran baru gambar untuk melengkapi artikel AMP batas minumnya ditetapkan menjadi 1200px.




AMP tidak memiliki kesalahan sepanjang diperlakukan sebagai "AMP" dia hanya akan terluka karena kita memperlakukannya seolah dia adalah halaman HTML klasik biasa....saya suka ungkapannya mengena.
BalasHapusBenar, tauke he he he
HapusThanks infonya Gan... Blog sy masih pakai 640 karena takut loading blog lama kalau sampai 1000 lebih. Abis saya suka banyak foto di artikel sih...
BalasHapus@Menix news berplatform Wordpress beda sama blogspot. Namun penempatan gambar juga harus pas baik ukuran maupun resolusinya, tidak baik terlalu kecil agar konten menjadi optimal
HapusKayknya tambah enteng aja tempilan gambar dan ada efek loading nya jg, pake lazy load bang?
BalasHapusya lazyload javascript
HapusAku masih belum bgitu paham alurnya AMP
BalasHapussudah setting tp entah kenapa di analitik ada yg eror,, perlu belajar lagi nih
Jika yang digunakan blogger /blogspot, maka itu adalah templatenya. Harus valid HTML5, tidak boleh ada javascript, style font dll...
HapusTapi jika menggunakan WordPress itu harusnya lebih sederhana karena hanya menggunakan add-on.
makasih udah di share hu! *soalnya ada niat mau pake amp! hehe
BalasHapus*jangan lupa mampir ya AORLIN(.)com
Makasih banget ni,udah di share ilmunya
BalasHapusArtikel yang sangat membantu, terimakasih Fren
BalasHapus
BalasHapusMasih bingung sama ukuran gambarnya, itu 1200px itu maksudnya gimana ya tinggi gambarnya atau lebar gambarnya?
12px adalah resolusi, untuk dimensi yang baik biasanya selalu ada dua pilihan ratio: 16:9 atau 4:3 (lebar x panjang)
HapusOh resolusinya, berarti mutu dari gambarnya dengan kata lain semakin bagus gambar semakin disukai mesin pencari seperti Google.
HapusUntuk AMP masih di batasi 1200px itu. Untuk blog HTML klasik baik desktop dan klasik mobile kayaknya tidak terbatas., asal masih bisa loading cepat di halaman internet ya sudah bagus sekali.
HapusAMP, template revolusi dan paling terkini, dan kemungkinan di masa depan nanti pasti akan muncul yang baru lagi , entah namanya apa, ha-ha, yang pasti lebih cepat lagi
BalasHapusGoogle mengharuskan (mewajibkan) konten kanonik, dan konten mobile yang kanonik akan di utamakan, beda dengan konten html klasik. Besok konten yang paling cepat di index adalah AMP.
Hapus
BalasHapusAMP itu sudah ada di Blogger atau belum ada gan?
AMP (Accelarate Mobile Page) itu memang model halaman website, termasuk blogspot, wix, wordpress dll, halaman yang di prioritaskan untuk mobile, halaman masa depan.
HapusPertanyaannya apakah ia dapat diterapkan pada blogger? Ya, dan ia telah di terapkan sejak 2017 lalu bahkan oleh media media besar di dunia. Ia project Google untuk masa depan halaman web (termasuk blogger)
Dia dapat diterapkan:
1. menggunakan template valid AMP, alih alih template HTML klasik mobile
2. mengikuti kaedah dan penerapan AMP, seperti misalnya dilarang menggunakan javascript berlebihan (yang melipatgandakan jumlah DOM di dalam template), dilarang menggunakan gambar melebihi ketentuan, font atau bahkan CSS style secara berlebihan.
Tentu saja untuk masa sekarang tidak ada yang otomatis, kita harus mengatur dan membuat konten yang valid AMP, tag gambar yang valid AMP, dan memastikan postingan bersifat kanonik (canonicle).
Di webmaster hanya halaman mobile yang di dahulukan di index dan hanya halaman mobile yang dapat dengan mudah di 'sempurnakan' halaman web desktop akan segera terkena finalti.
Sayangnya jika pertanyaannya, apakah template AMP sudah ada di dasbor blogger? Jawabannya belum ada. Blogger hanya menyediakan 4 varian template 100% mobile seperti contempo, emporio, soho dan notable. AMP masih dalam proses pengembangan atau dalam bentuk proyek yang sedang di kembangkan.
HapusUntuk informasi: AMP dapat dengan mudah di terapkan pada halaman blog wordpress menggunakan addon, dan templatenya juga tersedia di dalam dasbor mereka. Itu tampak simpel karena wordpress di buat berbasis PHP sedangkan Blogger berbasis HTML.
Oh kirain ada di blogger yang siap pakai, hehe
HapusPemasangan gambar harus dengan format dan tag yang benar juga, karena jika tidak tidak bisa valid
BalasHapuskeren sekali artikel nya mas , saya banyak bljar dari sini karena masih awam tentang blog
BalasHapusPengen script yang bisa bikin finfing yang bisa menutup gambar. seperti jendela
BalasHapusBuat sendiri pakai css saja biar lebih ringan
HapusKak Anis bisa di bantu lebih detil dan mudah di cerna oleh yg awam / pemula ini soal ini
BalasHapus'Pemasangan gambar harus dengan format dan tag yang benar juga,"