I love notable, it rockpool style, dynamic, secure, and stylish. But so you do to make it different you must do some customs on it, included to add CSS, HTML or even Javascript.
 |
| 2 navbars model for notable blogger theme |
How to add custom navbar, here we go:
1. ADD NAVBAR WITH DROPDOWN
This even more respinsive than you think, just try make and expriment by using notable templates in your blogger for test:
- Go to blogger setting
- Chose theme
- By Clicking menu (it look three point)
- Just choose: Edit HTML
In the HTML editor Page search tag: </head> and put following CSS below on top it:
<style>
body {margin:0;font-family:Arial}
.topnav {
overflow: hidden;
background-color: transparent;
border-top: double;border-color: grey;border-size: 0.5px;border-radius:5px;
}
.topnav a {
float: left;
display: block;
color: #999999;
text-align: center;
padding: 10px 12px;
text-decoration: none;
font-size: 17px;
}
.active {
background-color: red;
padding: 10px 12px;
color: #fff;
}
.topnav .icon {
display: none;
}
.dropdown {
float: left;
overflow: hidden;
}
.dropdown .dropbtn {
font-size: 17px;
border: none;
outline: none;
color: #999999;
padding: 14px 16px;
background-color: inherit;
font-family: inherit;
margin: 0;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
z-index: 1;
}
.dropdown-content a {
float: none;
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
text-align: left;
}
.topnav a:hover, .dropdown:hover .dropbtn {
background-color: #555;
color: white;
}
.dropdown-content a:hover {
background-color: #ddd;
color: black;
}
.dropdown:hover .dropdown-content {
display: block;
}
@media screen and (max-width: 600px) {
.topnav a:not(:first-child), .dropdown .dropbtn {
display: none;
}
.topnav a.icon {
float: right;
padding: 0px;
display: block;
}
}
@media screen and (max-width: 600px) {
.topnav.responsive {position: relative;}
.topnav.responsive .icon {
position: absolute;
right: 0;
top: 0;
}
.topnav.responsive a {
float: none;
display: block;
text-align: left;
}
.topnav.responsive .dropdown {float: none;}
.topnav.responsive .dropdown-content {position: relative;}
.topnav.responsive .dropdown .dropbtn {
display: block;
width: 100%;
text-align: left;
}
}</style>
Then look tag: </header> above it found code: </nav>put following HTML code on top </nav> :
<div class='topnav' id='myTopnav'><a class='active' href='/'><svg style='width:22px;height:22px' viewBox='0 0 22 22'><path d='M19.31 18.9C19.75 18.21 20 17.38 20 16.5C20 14 18 12 15.5 12S11 14 11 16.5 13 21 15.5 21C16.37 21 17.19 20.75 17.88 20.32L21 23.39L22.39 22L19.31 18.9M15.5 19C14.12 19 13 17.88 13 16.5S14.12 14 15.5 14 18 15.12 18 16.5 16.88 19 15.5 19M5 20V12H2L12 3L22 12H20.18C19.33 11.11 18.23 10.47 17 10.18L12 5.69L7 10.19V18H9.18C9.35 18.72 9.64 19.39 10.03 20H5Z' fill='gold'/></svg></a><a href='#'>Privasi</a><a href='#'>Disclaimer</a><div class='dropdown'><button class='dropbtn'>Moreˇ</button><div class='dropdown-content'><a href='#'>Menu Link 1</a><a href='#'>Menu Link 2</a><a href='#'>Menu Link 3</a></div></div><a href='https://www.editblogtema.net'><font color='red' face='UnifrakturCook' size='3'>T</font>he Editblog<font color='red' face='UnifrakturCook' size='3'>T</font>ema</a><a class='icon' href='javascript:void(0);' onclick='myFunction()' style='font-size:15px;'><svg viewBox='0 0 24 24'><path d='M12,2A10,10 0 0,0 2,12A10,10 0 0,0 12,22A10,10 0 0,0 22,12A10,10 0 0,0 12,2M6,7H18V9H6V7M6,11H18V13H6V11M6,15H18V17H6V15Z'/></svg></a></div>
Last you must look code </body> and put javascript below on top it:
<script>function myFunction() {var x = document.getElementById("myTopnav");if (x.className === "topnav") {x.className += " responsive";} else {x.className = "topnav";}}</script>
Save template.
You may change green hastag (#) with your menu link to each your posts and change every red wordings with your title menu yourself.
2. ADD MEGA MENU NAVBAR
Second way has the same with above
- Go to blogger setting
- Chose theme
- By Clicking menu (it look three point)
- Just choose: Edit HTML
Look tag: </head> and put following CSS code on top it:
<style>.navbar {overflow: hidden;background-color: #333;width: 100%;}.navbar a {float: left;font-size: 16px;color: white;text-align: center;padding: 12px 14px;text-decoration: none;}.subnav {float: left;overflow: hidden;}.subnav .subnavbtn {font-size: 16px;border: none;outline: none;color: white;padding: 12px 14px;background-color: inherit;font-family: inherit;margin: 0;}.navbar a:hover, .subnav:hover .subnavbtn {background-color: red;}.subnav-content {display: none;position: absolute;left: 0;background-color: red;width: 100%;z-index: 1;}.subnav-content a {float: left;color: white;text-decoration: none;}.subnav-content a:hover {background-color: #eee;color: black;}.subnav:hover .subnav-content {display: block;}</style>
Then look tag: </header> above it found code: </nav>put following HTML code on top </nav> :
<!-- menu editblogtema start--><div class='navbar'><a href='#home'>Home</a><div class='subnav'><button class='subnavbtn'>About<svg style='width:12px;height:12px' viewBox='0 0 24 24'><path d='M7.41,8.58L12,13.17L16.59,8.58L18,10L12,16L6,10L7.41,8.58Z' fill='currentColor'/></svg></button><div class='subnav-content'><a href='#'>Privasi</a><a href='#'>Download</a><a href='#'>Trik Mobile</a></div></div><div class='subnav'><button class='subnavbtn'>Services<svg style='width:12px;height:12px' viewBox='0 0 24 24'><path d='M7.41,8.58L12,13.17L16.59,8.58L18,10L12,16L6,10L7.41,8.58Z' fill='currentColor'/></svg></button><div class='subnav-content'><a href='https://www.editblogtema.net/search/label/download'>Download</a><a href='#deliver'>Deliver</a><a href='#package'>Package</a></div></div></div><!-- menu editblogtema end-->
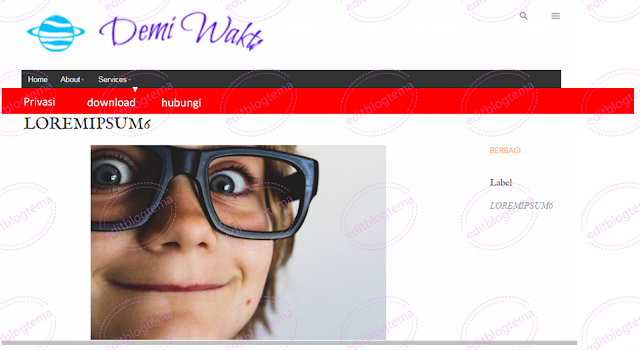
 |
| navbar dengan fitur mega-menu |
Save template. The sceond trick doesn't use Javascript on top </body> tag.
Thats All!
