SO HOW TO PUT MY PROFILE PIC ON TOP OF BLOGGER POSTS?
Instead of to put your avatar below the blogspot posts, this tutorial will show you how to enable set your profile image or your avatar with different way, i.e how to put it above on each blogger posts? So here we go!
This works for newest blogger templates such as: Contempo, Soho, and Emporio. The profile image will automatically be displayed under the blog post title. No matter whether the blog has multiple contributors, it will displayed. When a contributor join your blog and he has picture on his blogger account, his picture will be displayed on his content or his posting on your blog, top of his own posting, below the post title.
Among the 4 newest blogger templates, notable has an exception no need apply this tricks into it because it has the feature itself. You just need to change CSS setting to customize the appearance.
And why we provide this article in English. Because we have explored before and put keywords such: 'How enable profile or author image or pics and put it on top each blogger posts?' And resulted: How to enable profile image under the blog post? Because Blogger has different platform over the Wordpress, I wasn't found what I was looking for over the Blogger. No post mentioned about it.
Now, you have the only one article to stay reading in Editblogtema regarding the topic: HOW TO DISPLAY AUTHOR IMAGE ON THE TOP OF EACH BLOGGER POSTS AUTOMATICALLY?
And how to apply the feature into another three newest blogger templates? Here we go.
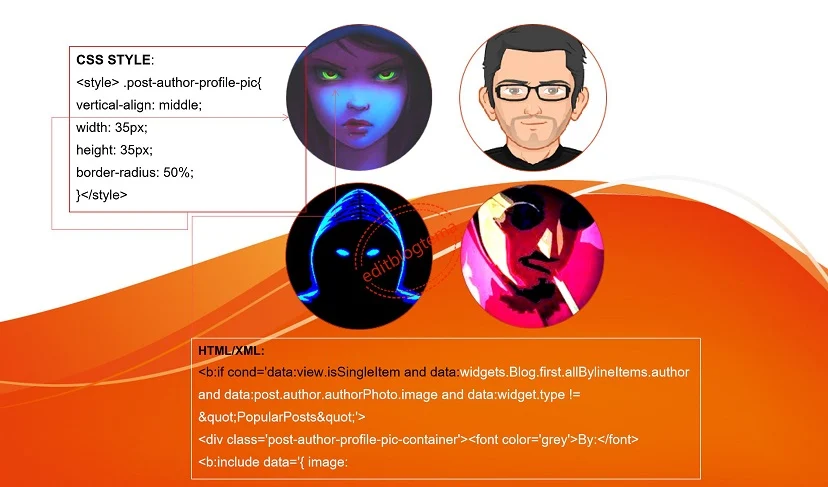
1. CSS style:
- Just use newest blogger templates for your trying (Contempo, Soho, Emporio)
- Go to blogger setting/Dashboard
- Choose Theme
- Choose Edit HTML
Search for enclosure tag: </head> (for help you: by clicking CTRL+F and type </head>into the appear blank on left top HTML editor page) and just put the following CSS code above it:
<style> .post-author-profile-pic{
vertical-align: middle;
width: 35px;
height: 35px;
border-radius: 50%;
}</style>
Save Theme.
The CSS style above defines the border image shape to become round and also to defines it size. Without that avatar has only square shapes and has no defines size. Too large or too small.
Now I hope you understand what CSS using for.
2. HTML:
Still in Editor HTML page, just look the code: <data:post.body/> and put the following code on above it:
<b:if cond='data:view.isSingleItem and data:widgets.Blog.first.allBylineItems.author and data:post.author.authorPhoto.image and data:widget.type != "PopularPosts"'>
<div class='post-author-profile-pic-container'><font color='grey'>By:</font>
<b:include data='{ image: data:post.author.authorPhoto.image, imageRatio: "1:1", imageSizes: [84, 168], sourceSizes: "84px", imageClass: "post-author-profile-pic" }' name='responsiveImage'/><span><font color='grey'><data:post.author.name/></font></span>
</div>
</b:if> </div>
<div class='post-header-container container'>
The above HTML declares automatic link to your profile image, call it become your profile image. It is your registered pic that you use for Blogger ID.
Save Template.
3. ADDITIONAL SETTINGS
Go to setting/blogger dash boardChoose layout
Choose Page Body and by clicking on it pencil icon
There will appear the Page Body setting as following:

Below the Post Title must be emptied. When you mark the columns 'as check all' then you must drug all into below side columns available. Just make sure all are in below. Or, you may change the rule with 'unchecked a certain columns' example just 'unchecked Anisa Auliasari columns'.
Remember, this only working if you have pic in other word you have been put a profile picture on your Blogger ID at the first time you register it for your blogger account.
This content is property of editblogtema.net
Follow tricks, tutorial, and others in editblogtema.net

This tricks is the only one post on web!
BalasHapus