Apakah responsinator itu?
Responsinator adalah alat bantu online supaya pembuat situs web dengan cepat mendapatkan indikasi tentang bagaimana situs responsif yang mereka buat dan mereka akan terlihat di perangkat paling populer yang pada saat ini yaitu perangkat seluler, tablet, laptop dan desktop.
Bukan berarti itu secara tepat meniru tampilan aslinya, untuk pengujian yang akurat usahakan selalu menguji pada perangkat yang sebenarnya.
Responsinator biasanya di buat dalam beberapa ukuran layar dari 1, 2, 3, 4 hingga 6 ukuran layar monitor. Kalian dapat memasukan URL halaman webblog pada kolom yang biasanya telah tersedia untuk melihat seberapa responsif halaman blog kalian, contoh kilik gambar berikut 2x untuk akses ke responsinator:
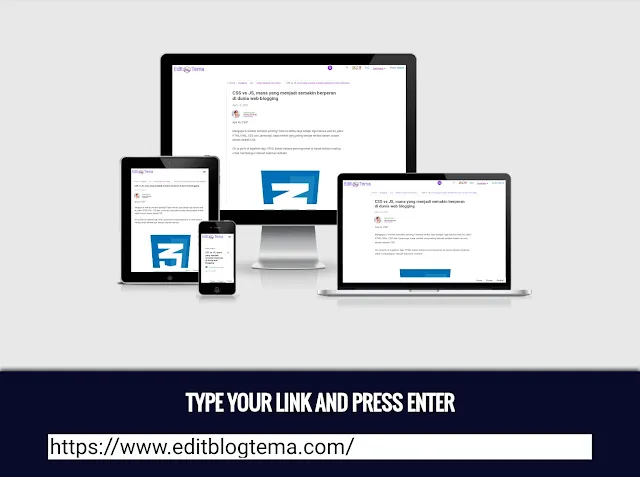
Tampilan di atas adalah dari laman responisnator, yang menampilkan layar mahal dari perangkat seluler iPhone dan juga model lain. Kalian dapat memasukan URL halaman blog ke dalam form atas bagian sebelah kiri.
Namun demikian ada juga responsinator yang di built up dengan platform blogger blogpsot yakni 'Am I Responsive is' Ia menampilkan 4 ukuran layar sekaligus yakni: Seluler, tablet, laptop dan dekstop. Tampilanya adalah )klik 2x gambarnya jika ingin mengakses):
Tool tool responsinator ini dapat dimanfaatkan untuk membuat gambar demo halaman web. Bagaimana cara membuat sebuah halaman responsinator? Misalnya jika kita ingin menetapkan parameter pada HTML:
<body><center><div class="smartphone">
<div class="content">
<iframe src="https://www.editblogtema.com" style="width:100%;border:none;height:100%" />
</div>
</div></center></body>
Perhatikan, kita menetapkan class "smartphone" dan kemudian memasang pengaturan
CSSnya sebagai berikut:
/* perangkat dengan border */
.smartphone {
border: solid;
border-color: black;
border-width: 10px;
position: relative;
width: 360px;
height: 640px;
margin: auto;
border: 16px;
border-top-width: 60px;
border-bottom-width: 60px;
border-radius: 36px;
background: dark;
}
/* lini horisontal bagian atas perangkat */
.smartphone:before {
content: "";
display: block;
width: 60px;
height: 5px;
position: absolute;
top: -30px;
left: 50%;
transform: translate(-50%, -50%);
background: #333;
border-radius: 10px;
border-color: black;
}
/* bulatan bagian bawah perangkat */
.smartphone:after {
content: "";
display: block;
width: 35px;
height: 35px;
position: absolute;
left: 50%;
bottom: -65px;
transform: translate(-50%, -50%);
background: #333;
border-radius: 50%;
}
/* lebar konten atau layar gagdet */
.smartphone .content {
width: 360px;
height: 640px;
background: white;
}
Lihat hasilnya :
See the Pen
responsinator by Sufyan Yaan (@sufyan-yaan)
on CodePen.
Demikian gambaran dasar membuat responsinator bahkan Am I responsif dibuat berbasis platform blogspot.