'Add numbering dan Add bullet' yang sekarang di namai sebagai 'Bulleted List dan Numbered List' pada tampilan antar muka dasbor blogger terbaru.
Bulleted List dan Numbered List memberikan fungsi daftar dan penomoran dengan model menurun pada postingan agar terlihat lebih rapi, lebih terstruktur dan lebih tersistematisasi. Sehingga memberikan kesan kuat kepada struktur SEO.
Baca juga:
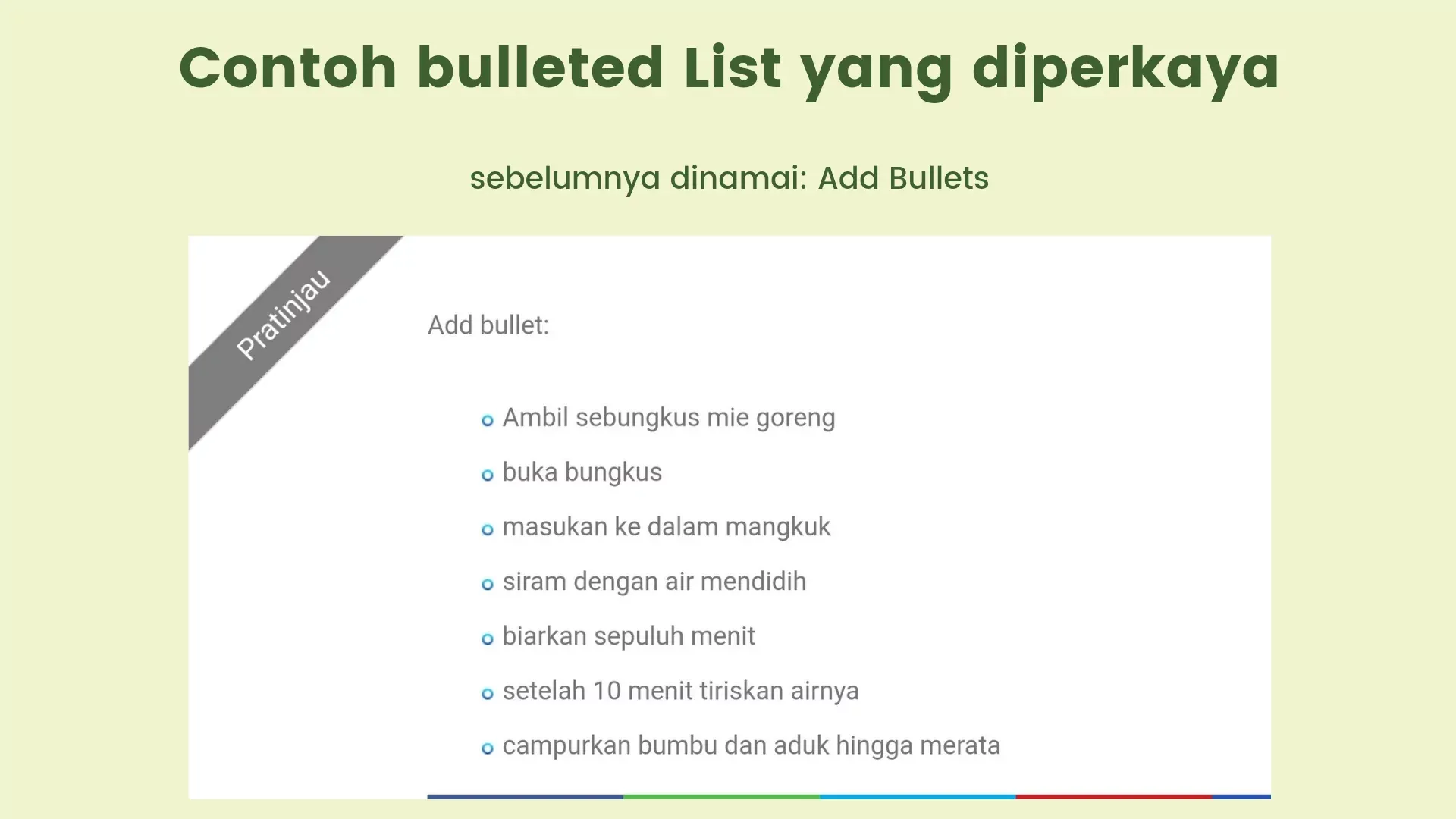
Kita mulai dengan contoh tampilan Bulleted List dan Numbered List yang telah dimodifikasi terlebih dahulu, berikut tampilannya:
Contoh gambar Bulleted List:

Bulleted List di atas adalah bulleted List yang telah dimodifikasi. Dan berikut adalah contoh Numbered List yang telah di modifikasi juga:
Contoh gambar Numbered List:

Sudah kita ketahui tampilan Bulleted List dan Numbered List tanpa modifikasi adalah sebagai berikut:
Bulleted List atau Add Bullet:

Jadi bagaimana cara memperkaya atau memodifikasi tampilannya? Mudah!
- Masuk kepengaturan blogger
- Cari kode ]]></b:skin
- Letakan kode CSS berikut di atasnya
Kode CSSnya:
.post ul { margin: 5px 0px 5px 10px;padding: 0 0 0 20px;list-style-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhFoaIrBKgDbszCqAsjb8Xys1rrSWoAugIcJex95FJ8UIzjO0ANOvqdP9-aOjKv8hEL2O-7MgO2CicNtcSGOoTJmdV-0rduxyLlGB1XnWA3MER24fEi9Fvglg5Oe0cSui6TBtrvatqK3_E/s12/Ul%2520li.png);} .post li { margin: 0 0 0 10px;padding: 3px; } .post li:hover { list-style-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjBcYbCVNl1tJRqkEPIjmPH-jOEm-kSgH4td4wbPWxU4vhpgkrEP3zQTtJ93lKQYbZBUQ7ReuDSuXMa0SJM9haHT5nuKtW4kGBdQbeG2fueSiDnlrBgN_h2S4xFP4D_cBmSboHx9QW1oSI/s12/Ul%2520li%2520hover.png);cursor: pointer; }
.post ul,.post ol{margin:20px;margin-top:5px}
.post ol li{list-style-type:Decimal;padding-left:1px;margin:5px 0 0 20px}
.post ul li{list-style-type:Circle;padding-left:1px;margin:5px 0 0 20px}
ol {counter-reset:li;list-style: none;font:13px 'Montserrat', Sans-Serif;
padding:0;margin-bottom:1em;text-shadow: 0 1px 0 rgb(159, 96, 96);border-radius: 50px;}
ol ol {margin: 0 0 0 1em;}
.post ol li{position:relative;display:block;padding:.4em .4em .4em .8em;
margin:.3em 0 .5em 2.5em;background:transparent;color:#666;text-decoration:none;
transition:all .3s ease-out;}
.post ol li:hover{background:#f9f9f9;border-radius: 50px;}
.post ol li:before{content:counter(li);counter-increment:li;position:absolute;
left:-2.5em;top:50%;margin-top:-1em;background:#996666;color:white;height:2em;width:2em;
line-height:2em;text-align:center;font-weight:bold;}
.post ol li:after{position:absolute; content:'';border: .5em border-radius:50% solid transparent;
left:-1em;top:50%;margin-top:-.5em;transition:all .3s ease-out;}
.post ol li:hover:after{left:-.5em;border-left-color:#e74c3c;}
.post ol li span{position:relative;display:block;padding:5px 8px;margin-bottom:10px;border-radius:50% background:transparent;color:#666;text-decoration:none;transition:all .3s ease-out;}
.post ol li span:hover{background:#f9f9f9;border-radius: 50px;}
Save template.
Baca juga: Cara memperbaiki add numbering dan add bullets yang tidak bisa tampil pada postingan blog
Bagaimana menuliskannya?
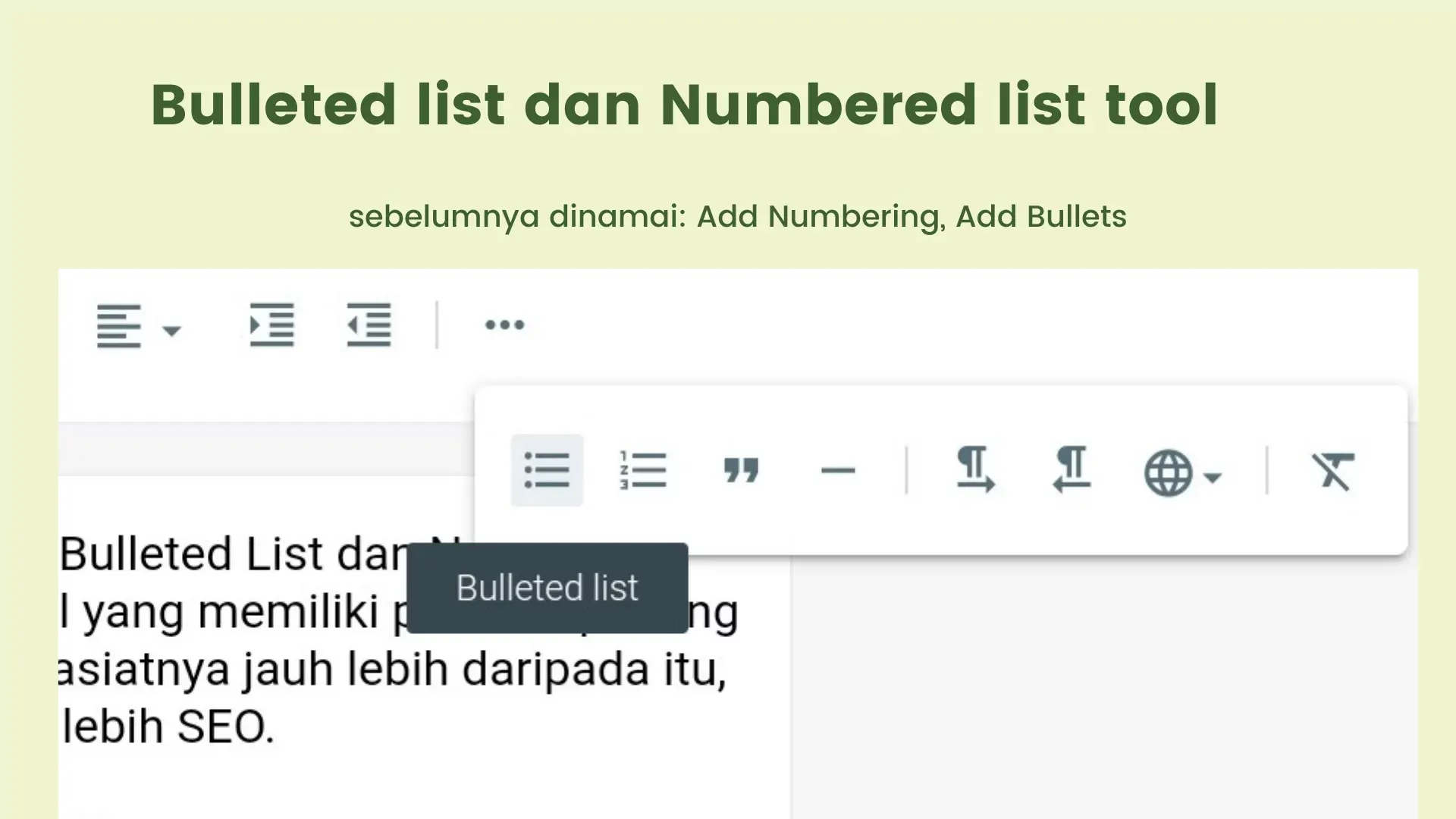
Nah ketika berada dalam opsi menulis postingan di dasbor blogger letak tool Bulleted dan Numbered List ini berada di atas halaman editor penulisan di blog, perhatikan gambar:

Yang harus kalian lakukan adalah menyorot semua tulisan yang ingin di 'bulleted list' dan di 'numbered list' menggunakan mouse atau sentuhan jari jika menggunakan chromebook tanpa mouse. Setelah itu baru tekan salah satu diantara kedua tool, mau pilih bulleted atau numbered.
Ikuti terus trik, tips, teknik hack dan kabar terupdate dari blog ini!
Share:
keren!
BalasHapus